NSProgress é um objeto no Foundation que representa a conclusão de algum trabalho. Esse trabalho pode ser o download de um arquivo, a instalação de um aplicativo ou algo que seu próprio aplicativo esteja fazendo.
O NSProgress existe para permitir que você informe facilmente o progresso do seu aplicativo em vários componentes, tanto para a interface do usuário quanto para o sistema. Com o Couchbase Mobile, os dados são trocados por meio do início de replicações e, com elas, vêm os eventos de alteração que podem informá-lo sobre o progresso.
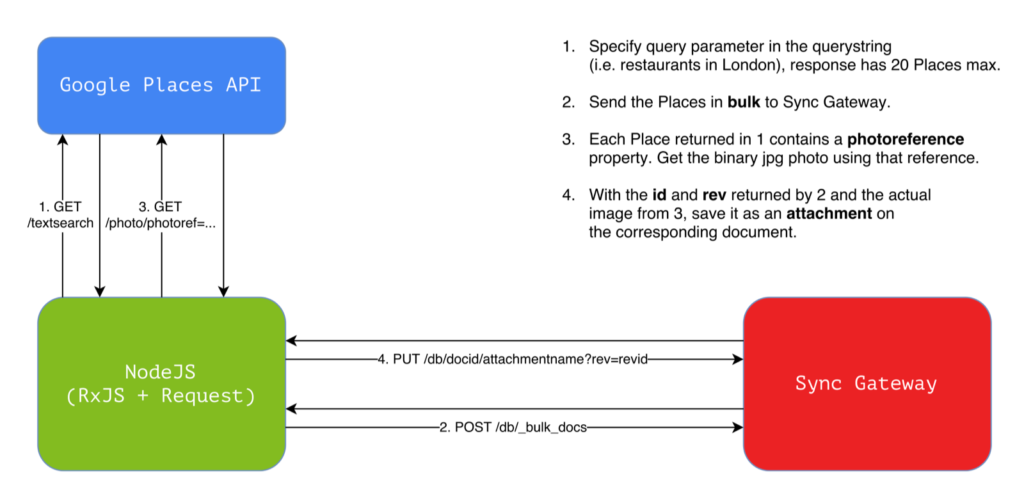
Neste tutorial, você importará dados da API do Google Places para o Sync Gateway e os replicará em um aplicativo iOS.
> https://developers.google.com/places/
Ao longo do caminho, você aprenderá a:
- Use a API REST do Sync Gateway Admin para importar dados de uma fonte externa.
- Configure uma replicação pull com o SDK do iOS.
- Use as notificações de alteração de replicação para exibir uma barra de progresso na interface do usuário.
Vamos começar!
Primeiros passos
Para usar a API do Google Places neste tutorial, primeiro você criará um novo projeto no Google Developer Console e, em seguida, gerará uma chave de API do servidor.
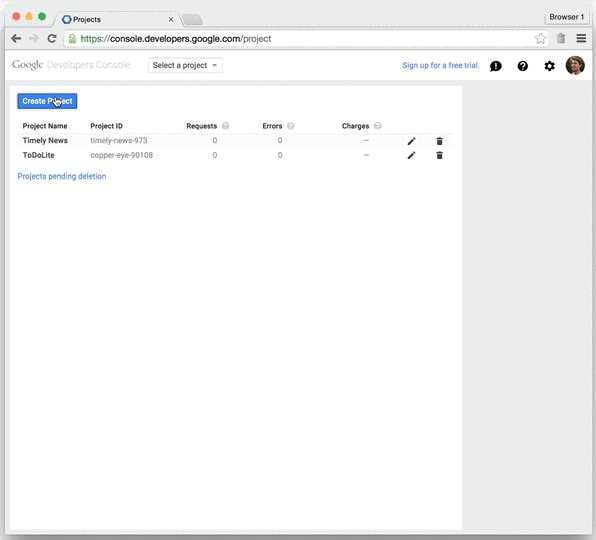
Abra o Google Developer Console e faça login em sua conta:
> https://console.developers.google.com
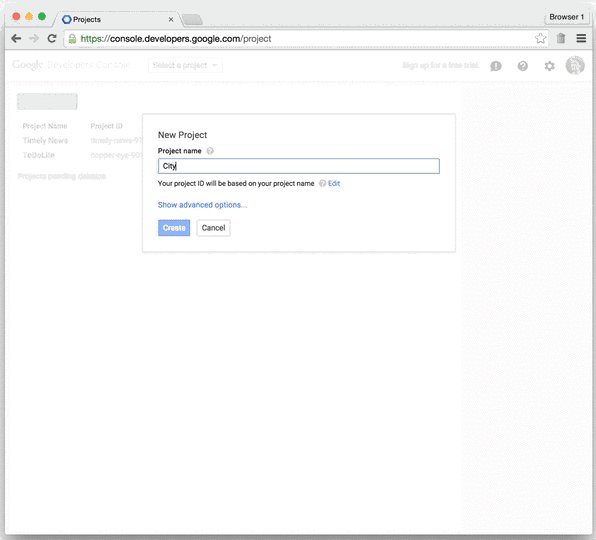
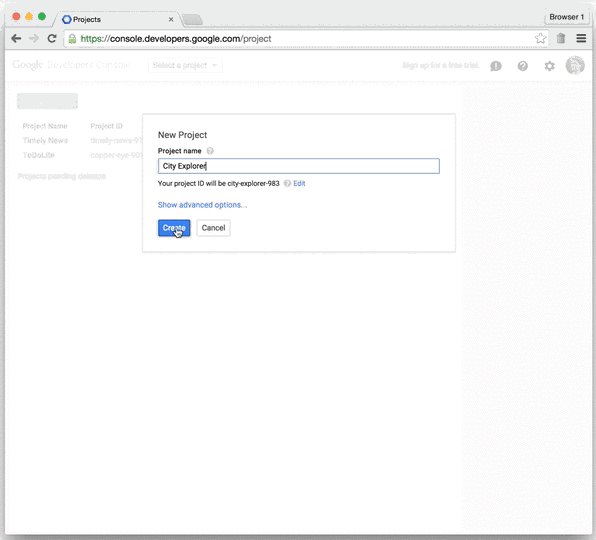
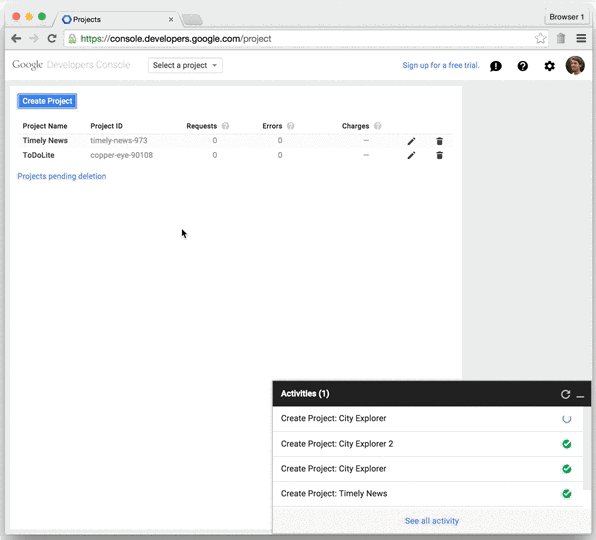
Crie um novo projeto chamado Explorador de cidades:

Quando o novo projeto aparecer na lista, clique nele e navegue até APIs e autenticação > APIs na gaveta de navegação esquerda. Habilite o Serviço da Web da API do Google Places.
Depois de ativado, vá para a seção Credenciais na gaveta de navegação esquerda, crie uma nova chave (chave do servidor) e copie a chave da API, pois você precisará dela ao longo deste tutorial.
Na próxima seção, você usará algumas bibliotecas e a API REST do administrador para sincronizar os dados do Places com o Sync Gateway.
Gateway de sincronização
Faça o download do Sync Gateway e descompacte o arquivo:
> http://www.couchbase.com/nosql-databases/downloads#Couchbase\_Mobile
Você pode encontrar o binário do Sync Gateway no diretório caixa e exemplos de arquivos de configuração na pasta exemplos pasta. Copie o basic-walrus-bucket.json na raiz do seu projeto:
|
1 2 3 |
$ cp /Downloads/couchbase-sincronização-portal/exemplos/básico-morsa-balde.json /caminho/para/projeto/sincronização-portal-configuração.json |
Inicie o Sync Gateway:
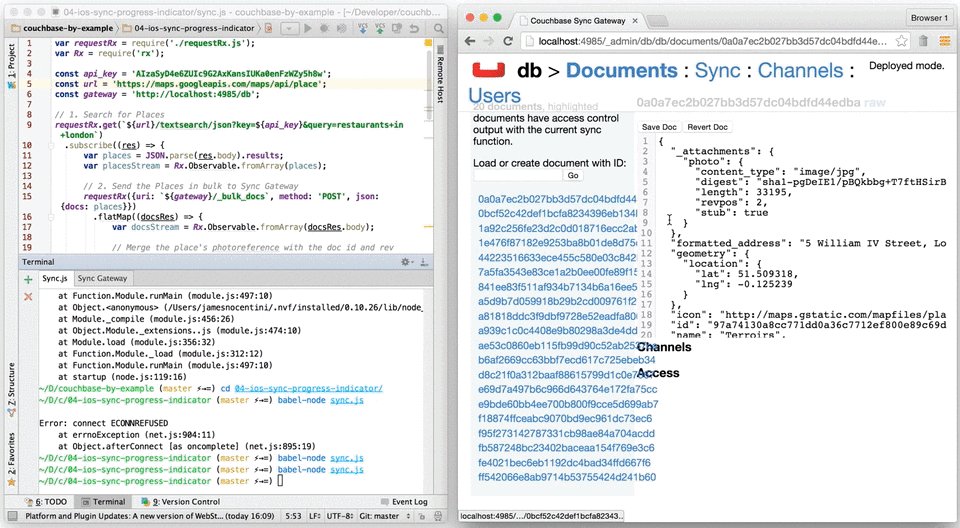
Abra o Admin Dashboard para monitorar os documentos que foram salvos no Sync Gateway.
> http://localhost:4985/_admin/
Na próxima seção, você escreverá um pequeno aplicativo NodeJS com os módulos RxJS e Request para importar os dados do Places para o Sync Gateway.
API do Places → Gateway de sincronização
Antes de começar a criar scripts para o servidor de aplicativos, verifique se sua chave de API está funcionando corretamente. Abra o seguinte URL no navegador e você verá a resposta JSON.
> https://maps.googleapis.com/maps/api/place/textsearch/json?query=restaurants+in+London&key=API_KEY
OBSERVAÇÃO: Não se esqueça de adicionar sua chave de API no URL.

Para criar o servidor de aplicativos que importará os dados da API do Places para o Sync Gateway, você usará RxJS e Solicitação. O código que lida com mais de um evento ou computação assíncrona se complica rapidamente. O RxJS faz esses cálculos cidadãos de primeira classe e fornece um modelo que permite APIs legíveis e compostas para lidar com esses cálculos assíncronos. O módulo Request é a biblioteca de fato para tornar as solicitações http no NodeJS mais simples do que nunca. Vá em frente e instale as dependências:
Cópia requestRx.js do Repositório do GitHub na pasta do seu projeto. Estamos simplesmente envolvendo a API Request em construções RxJS (flatMap, filter, subscribe...). Por exemplo, em vez de usar request.getvocê usará requestRx.get.
Crie um novo arquivo chamado sync.js, exigem que o requestRx e Rx módulos. Defina algumas constantes:
OBSERVAÇÃO: Você usará a sintaxe do JavaScript ES 6 (mais especificamente a interpolação de strings e as funções de seta), o que tornará seu programa mais curto e mais legível.
Em seguida, use o requestRx para seguir a cadeia de solicitações descrita no diagrama.
Se estiver se perguntando como usar extensões reativas, recomendo enfaticamente que siga este tutorial. Levará algumas horas para ser concluído, mas você sairá dele com uma compreensão muito clara das extensões reativas.
Isso pode ser muito difícil de entender, mas a melhor coisa a fazer é experimentar os diferentes operadores (flatMap, zip, subscribe, fromArray):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
// 1. pesquisar locais requestRx.obter(`${url}/pesquisa de texto/json?chave=${chave api}&consulta=restaurantes+em+Londres`) .assinar((res) => { var lugares = JSON.analisar(res.corpo).resultados; var placesStream = Rx.Observável.fromArray(lugares); // Enviar os locais em massa para o Sync Gateway requestRx({uri: `${portal}/_bulk_docs`, método: 'POST', json: {documentos: lugares}}) .flatMap((docsRes) => { var docsStream = Rx.Observável.fromArray(docsRes.corpo); // Mesclar a fotorreferência do local com o ID e a revisão do documento retorno Rx.Observável.zíper(placesStream, docsStream, (lugar, doc) => { retorno { id: doc.id, rev: doc.rev, ref: lugar.fotos[0].foto_referência } }); }) .flatMap((doc) => { // Obtenha a foto jpg binária usando a propriedade ref (ou seja, fotoreferência) var opções = { uri: `${url}/foto?chave=${chave api}&largura máxima=400&fotorreferência=${doc.ref}`, codificação: nulo }; retorno requestRx.obter(opções) .flatMap((foto) => { // Salve a foto como um anexo no documento correspondente retorno requestRx({ uri: `${portal}/${doc.id}/foto?rev=${doc.rev}`, método: 'PUT', cabeçalhos: {'Content-Type': 'image/jpg'}, corpo: foto.corpo }) }) }) .assinar((res) => { }); }); |
- Obter os Locais que correspondem à consulta
restaurantes em Londres. Use o recurso de interpolação de strings do ES 6 na url. - O
_bulk_docsé muito conveniente para a importação de grandes conjuntos de dados para uma instância do Sync Gateway. Leia mais sobre ele na seção documentos. - Depois de salvar o documento e salvar a foto como anexo, você deve primeiro obter a imagem da API do Places. Observe a
codificaçãoé definida comonulo. Isso é exigido pelo módulo Request para qualquer corpo de resposta que não seja uma string. Leia mais sobre isso na seção Solicitar documentos. - Você deve informar ao Sync Gateway em qual documento (especificando o ID do documento) e a revisão desse documento (especificando o número da revisão) salvar esse anexo.
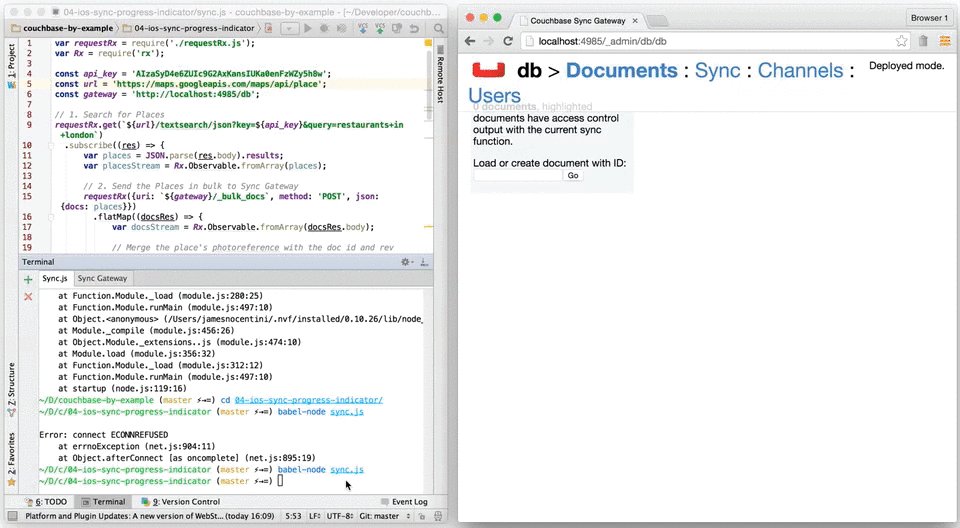
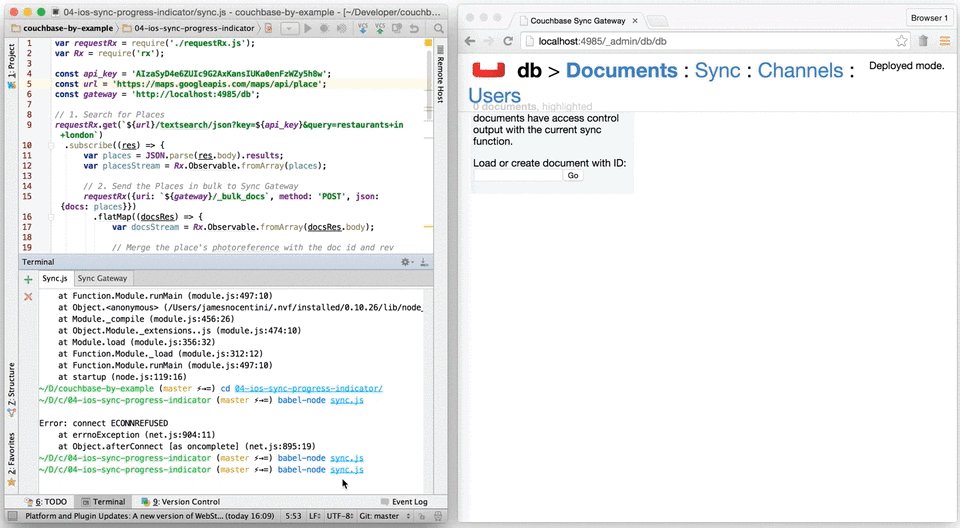
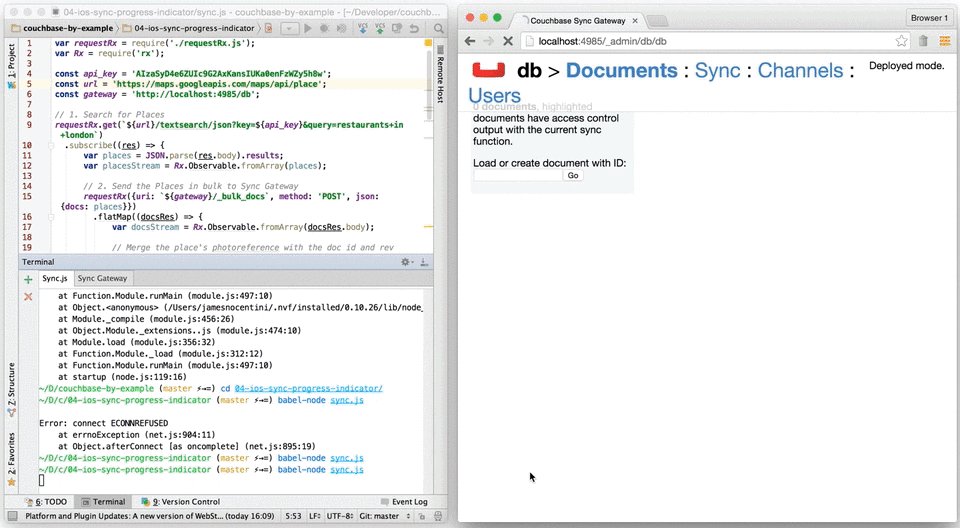
Para executar seu aplicativo NodeJS escrito com a sintaxe do JavaScript ES 6, você pode usar Babel. Instale-o e execute-o com o comando sync.js file:

Agora que você tem documentos, incluindo imagens, armazenados no bucket na memória do Sync Gateway, você começará a codificar o aplicativo iOS para incluir uma barra de progresso gerenciada pela notificação de alteração de replicação.
Aplicativo iOS
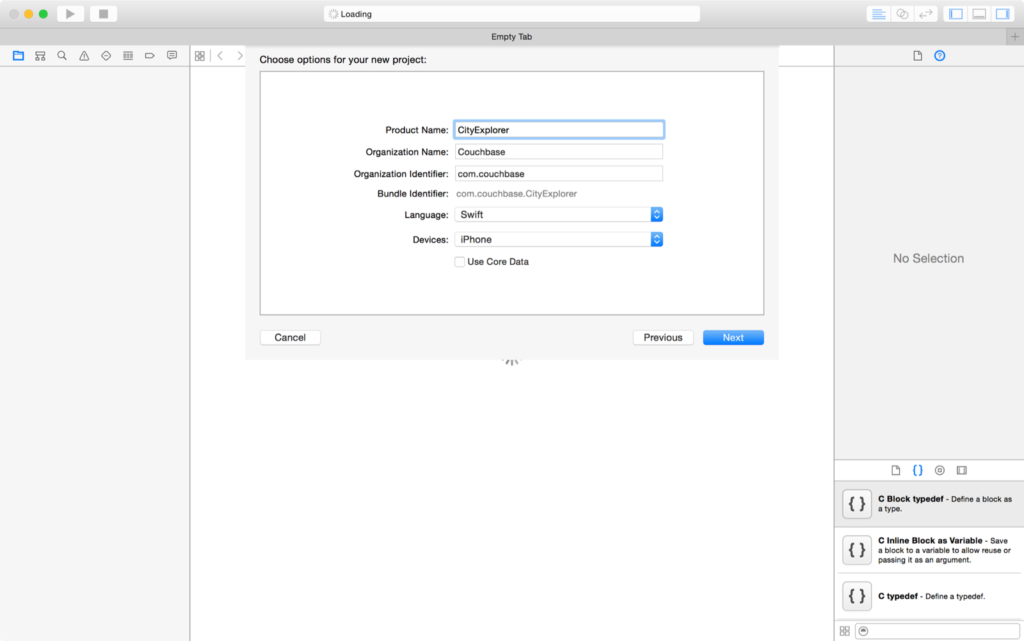
No Xcode, crie um novo arquivo Aplicativo de visualização única chamado CityExplorer:

Feche o projeto e instale o Couchbase Lite iOS SDK via Cocoapods:
Adicione a dependência ao Podfile na raiz do projeto e, em seguida, execute a instalação:
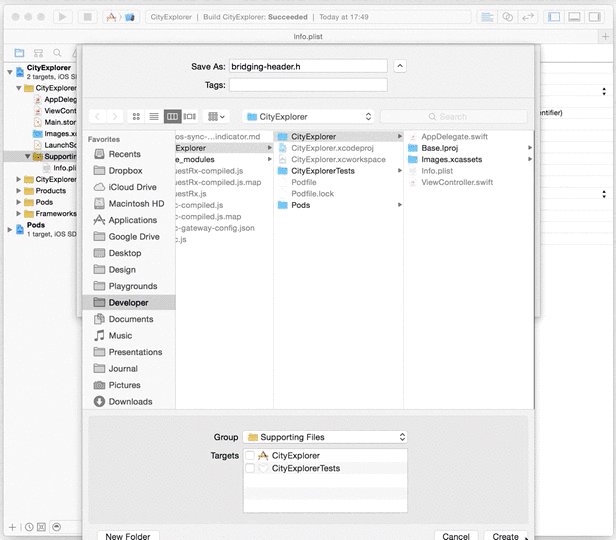
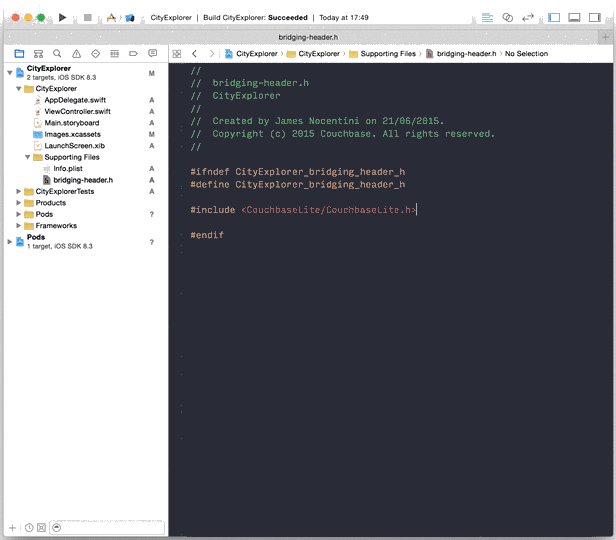
Aberto CityExplorer.workspace dessa vez e criar um cabeçalho de ponte:

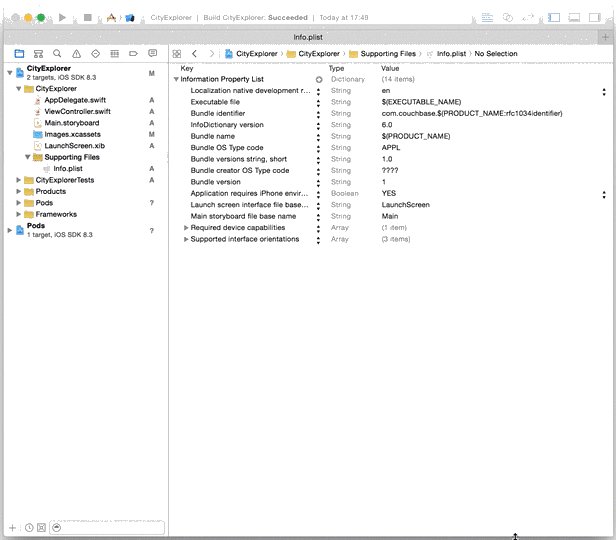
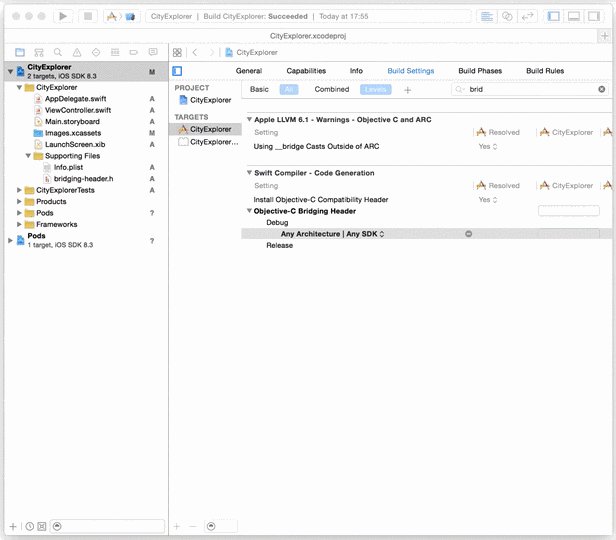
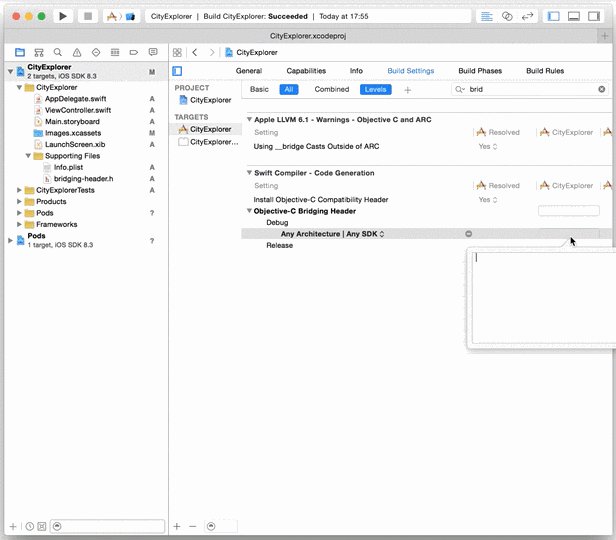
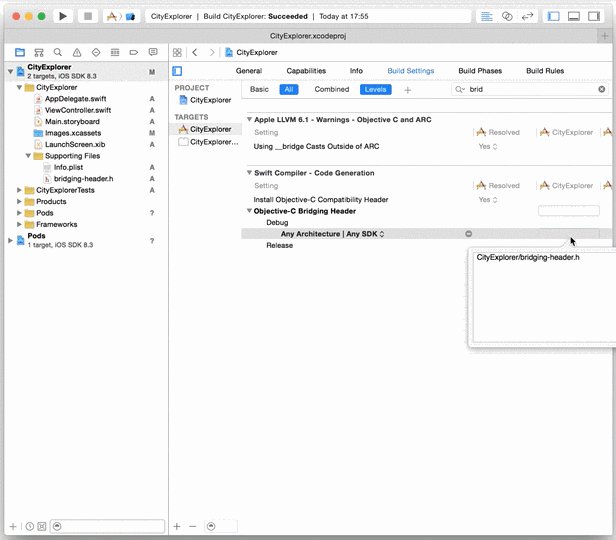
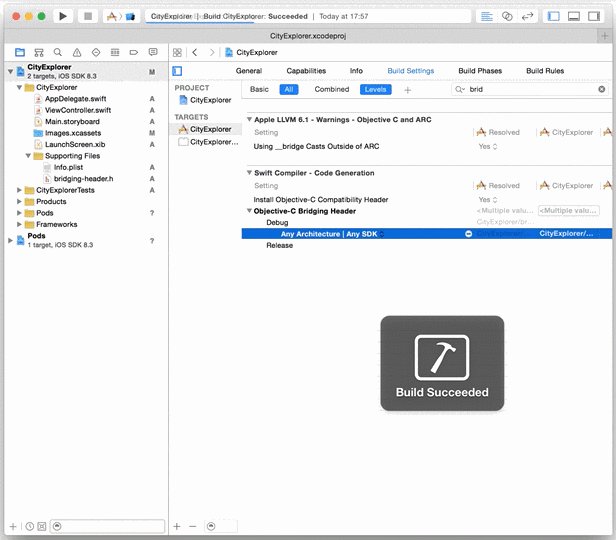
Navegue até as configurações de compilação para adicionar o cabeçalho de ponte:

Aberto ViewController.swift e adicionar uma propriedade puxar do tipo CBLReplication?. No viewDidLoad adicione o seguinte:
Algumas coisas estão acontecendo acima:
- Você obtém a instância compartilhada do gerenciador.
- Com a instância do gerenciador, você exclui o conteúdo do banco de dados. Isso garantirá que a replicação comece do zero sempre que você executar o aplicativo.
- Você instancia uma replicação pull e se registra como um oberserver na notificação chamada
kCBLReplicationChangeNotification. - Você inicia a replicação.
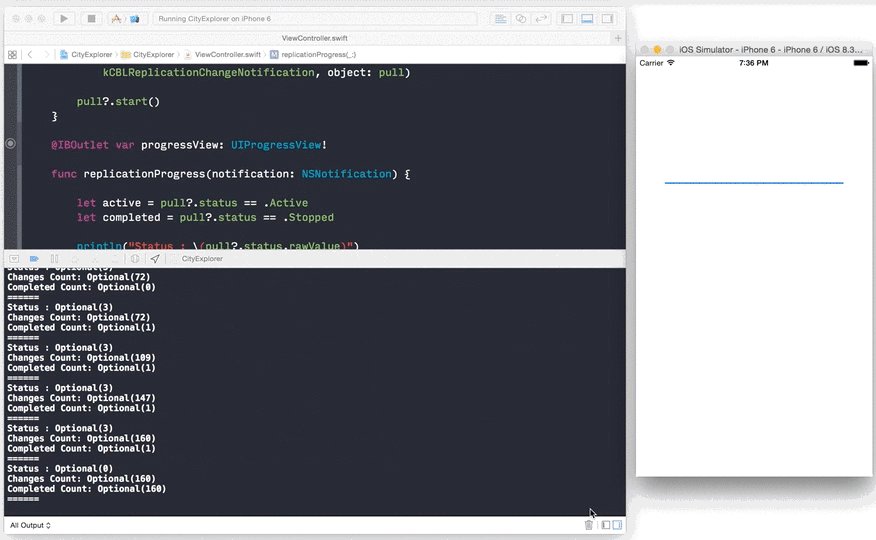
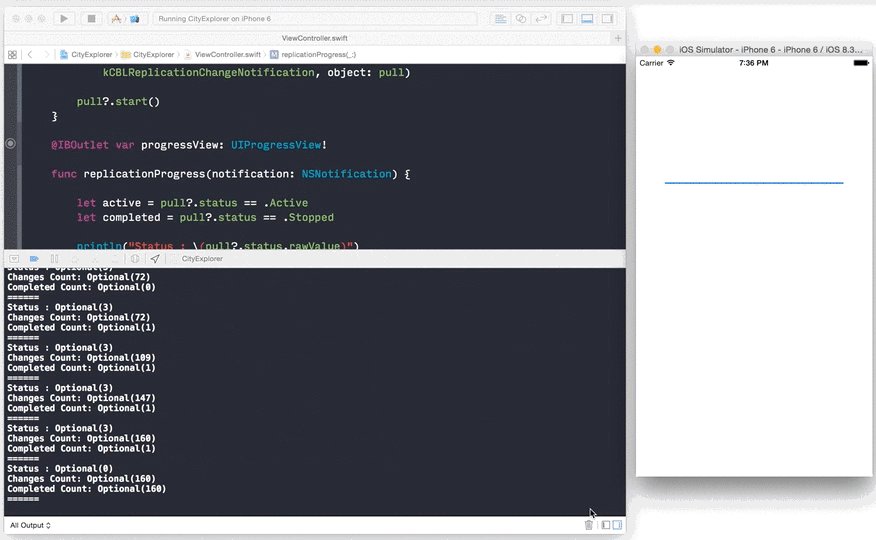
E adicione o replicationProgress para simplesmente registrar as propriedades changesCount e completedChangesCount:
Na próxima seção, você adicionará uma visualização de progresso no Storyboard e, em seguida, a conectará ao View Controller.
Barra de progresso
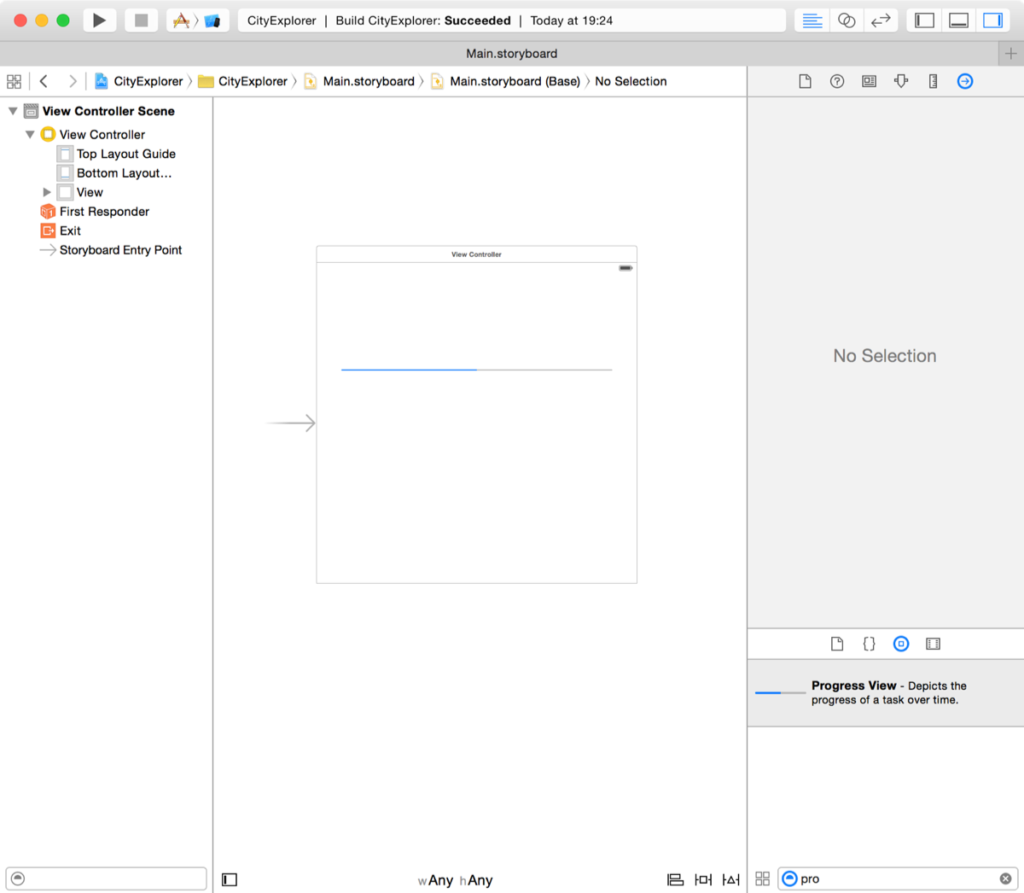
No Storyboard, adicione uma visualização de progresso no centro da visualização:

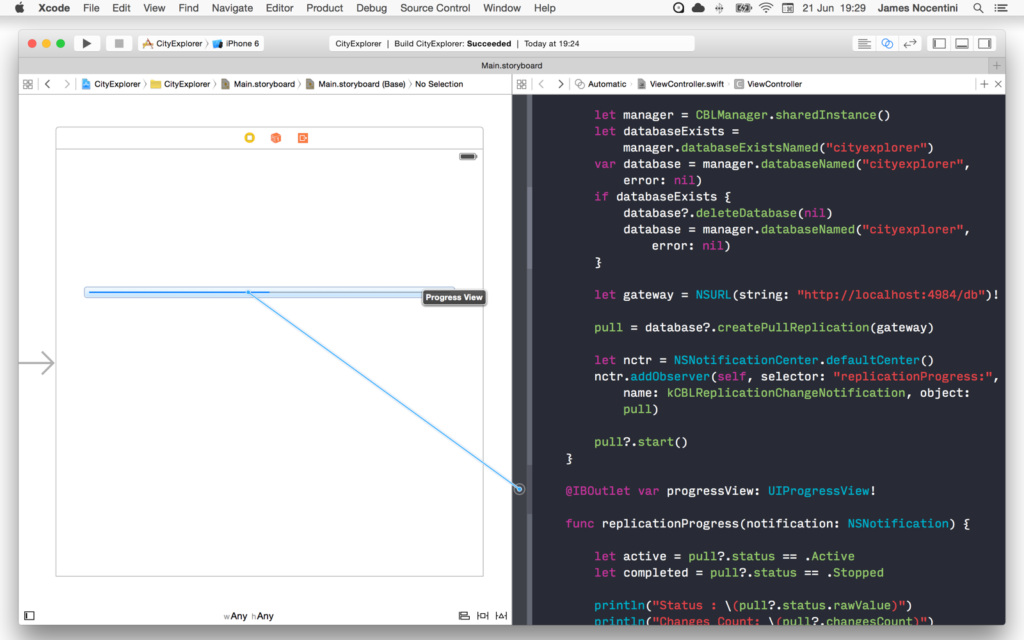
Conecte o identificador da interface do usuário à propriedade do controlador:

No replicationProgress atualize o método progresso propriedade de acordo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
deixar ativo = puxar?.status == .Ativo deixar concluído = puxar?.status == .Parado println("Status : \(puxar?.status.rawValue)") println("Changes Count: \(puxar?.changesCount)") println("Contagem concluída: \(puxar?.completedChangesCount)") println("======") se puxar!.changesCount > 0 { deixar número = Flutuação(puxar!.completedChangesCount) / Flutuação(puxar!.changesCount) autônomo.progressView.progresso = número } |
Execute o aplicativo e você verá a barra de progresso sendo atualizada à medida que os documentos são replicados:

Você pode executar o sync.js algumas vezes para ter mais documentos para extrair. A API do Places retorna um máximo de 20 resultados em uma resposta.
Conclusão
Neste tutorial, você aprendeu a configurar um projeto para usar a API do Google Places e um programa NodeJS para importar dados como documentos e anexos no Sync Gateway. Você também usou o NSNotificação no iOS para se registrar no kCBLReplicationChangeNotification e atualizar a exibição de progresso em seu aplicativo iOS.