소프트웨어 개발이라는 분야는 매우 압도적일 수 있습니다. 새로운 도구, 언어, 프레임워크가 끝없이 쏟아지는 것 같고 어디서부터 시작해야 할지 모를 때가 많습니다. 이러한 다양한 도구 중에는 코드 편집기도 있습니다. 코드 편집기에 대해 알아보고 가장 인기 있는 코드 편집기 중 하나를 살펴보겠습니다: 비주얼 스튜디오 코드입니다.
코드 편집기란 무엇인가요?
Microsoft Word, Google 문서도구 또는 Apple Notes 앱과 같은 텍스트 편집기에 대해 들어보셨을 것입니다. 이러한 도구를 사용하면 텍스트를 편집할 수 있습니다. 코드 편집기도 이와 매우 유사합니다. 코드 에디터는 일반 텍스트 대신 코드를 작성하고 편집하기 위해 특별히 고안된 도구입니다. 자동 서식 지정 문제를 피하거나, 프로그래밍을 더 쉽게 하는 기능을 사용하거나, 팀원들이 프로세스 유지 관리에 사용하는 것과 동일한 프로그램을 사용하기 위해 텍스트 편집기 대신 코드 전용 편집기를 사용할 수 있습니다.
서브라임 텍스트, 웹스톰, 비주얼 스튜디오 코드(VS 코드) 등 다양한 코드 편집기를 사용할 수 있습니다. 하지만 어떤 에디터를 선택할 때는 보통 개인 취향과 코딩하려는 코딩 언어에 따라 결정됩니다. 일반적으로 텍스트 편집기는 모든 언어에서 작동하지만, 예를 들어 웹스톰은 자바스크립트 프로그래밍 언어로 코딩하는 개발자를 대상으로 판매되고 있습니다. 따라서 특정 편집기를 선택하는 것은 개인의 필요와 선호도에 따라 달라집니다.
이 블로그를 실시간으로 시청하고 싶으신가요? 다음은 동영상입니다. 의 니아 맥클린 & 제시카 로즈 비주얼 스튜디오 코드를 설치하는 과정을 안내합니다.
비주얼 스튜디오 코드를 사용하는 이유는 무엇인가요?
VSCode(Microsoft에서 개발)는 다양한 기능, 확장 기능, 사용자 친화적인 인터페이스로 인해 인기가 급상승했습니다. 자바스크립트, 타입스크립트, HTML, CSS 등 수백 가지 프로그래밍 언어를 지원하며, 카우치베이스에서는 개발에 자주 사용하고 있으므로 오늘은 VSCode를 다운로드, 설치 및 사용하는 방법을 안내해드리겠습니다.
VSCode는 어떻게 다운로드하나요?
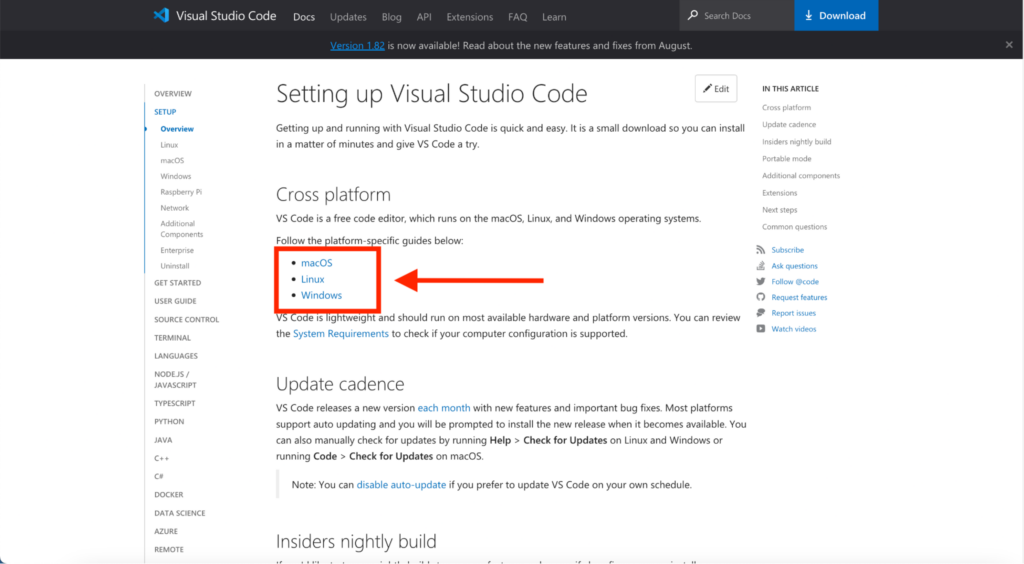
공식 방문하기 VS 코드 설정 웹사이트 를 클릭하고 특정 운영 체제 링크(Windows, MacOS 또는 Linux)로 이동합니다. (사용 중인 운영 체제가 확실하지 않은 경우 다음 링크를 참조하세요. 멋진 리소스 를 클릭하세요.)

위의 링크를 클릭하면 다음과 같은 다른 링크를 클릭해야 합니다. Visual Studio 코드 다운로드 또는 Visual Studio 코드 설치 관리자. 그러면 컴퓨터에서 다운로드 프로세스가 시작됩니다. (시계)
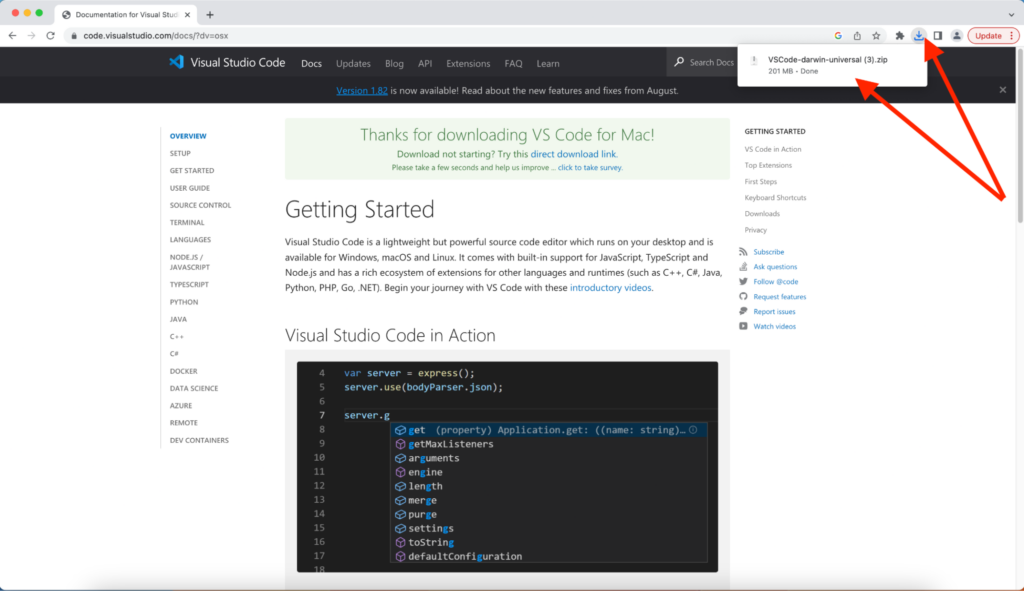
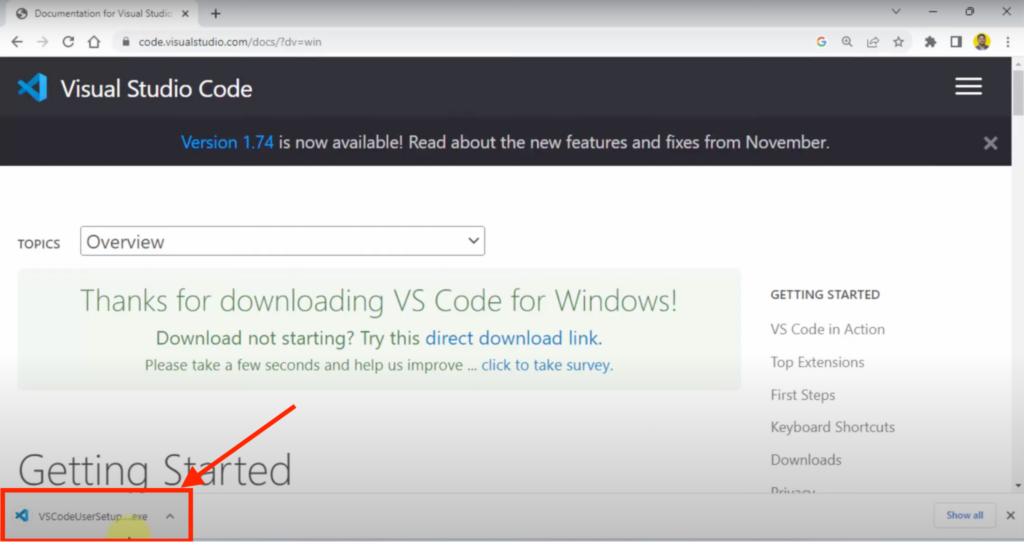
다운로드가 완료되면 화면 어딘가에 다운로드가 완료되었음을 알리는 팝업이 나타납니다.


상자를 더블클릭하면 VS Code 설치 관리자 지침이 시작됩니다(또는 다운로드 폴더로 이동한 후 다시 VSCode 아이콘을 더블클릭해야 합니다). 단계를 클릭하여 설치를 완료합니다(궁금한 점이 있으면 기본값으로 설정해도 괜찮습니다). 완료되면 VS 코드가 자동으로 열리지만, 그렇지 않은 경우 다운로드 폴더에서 VS 코드를 찾아 아이콘을 더블 클릭합니다.
VS 코드를 사용하여 코드를 작성하는 방법은 무엇인가요?
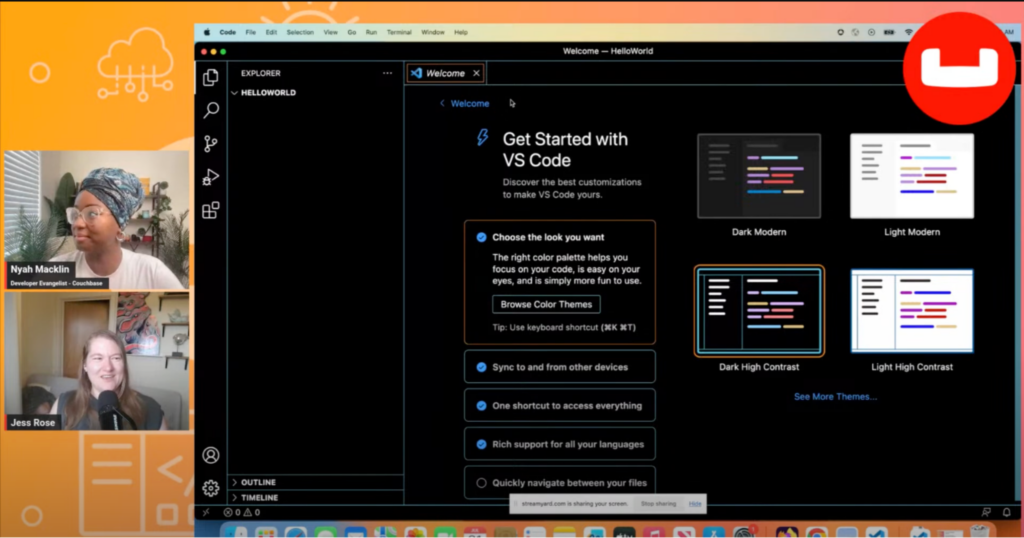
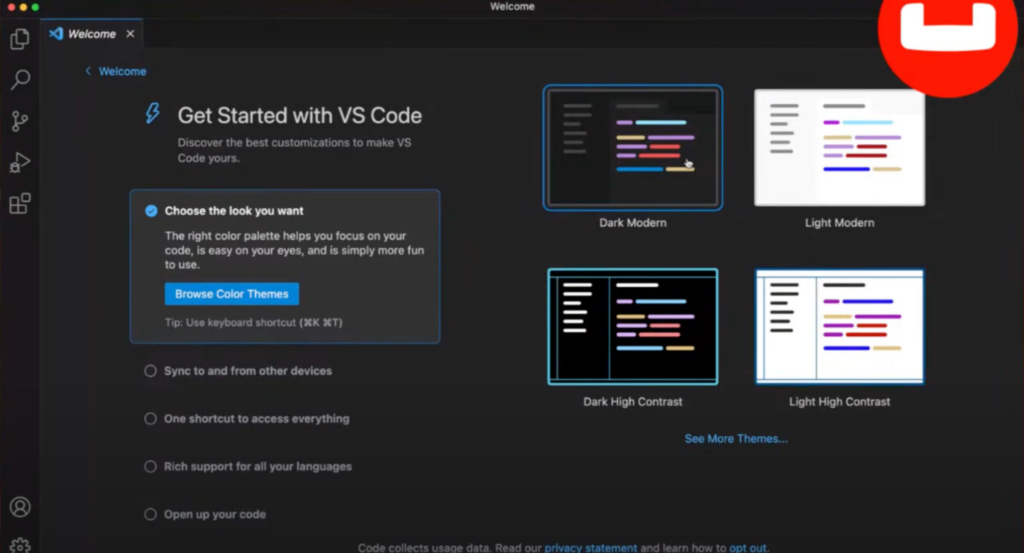
VS 코드가 열리면 테마(VS 코드의 모양을 원하는 방식)를 선택할 수 있는 다음이 표시됩니다.

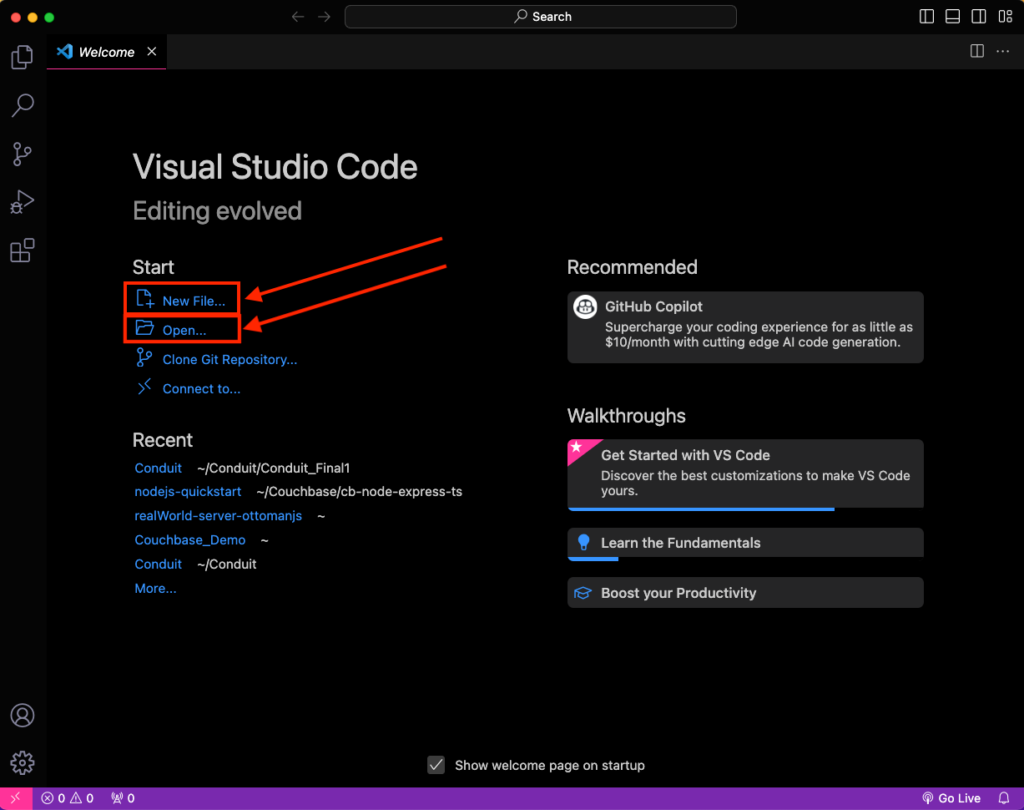
이제 VS Code의 강력한 기능을 손에 넣었으니 이제 코드를 작성할 새 파일을 만들거나 폴더를 열고 모든 코드 파일을 저장할 새 폴더를 만들 수 있습니다.

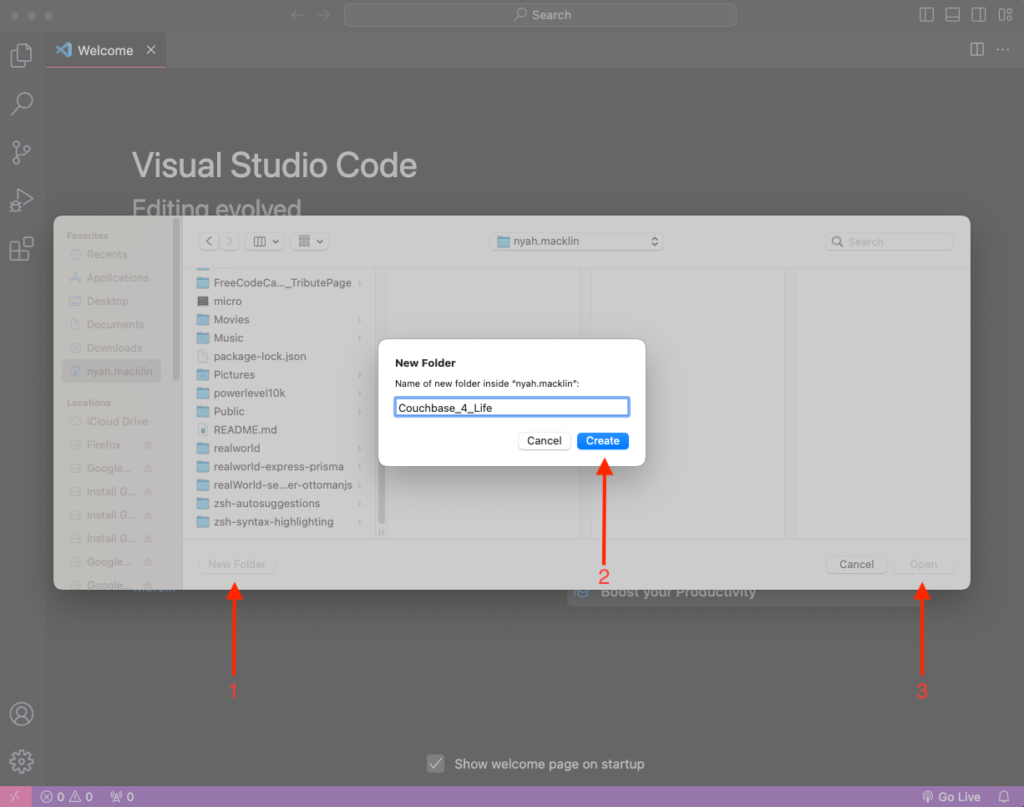
여기에 다음과 같은 폴더를 만들었습니다. Couchbase_4_Life. (폴더 이름은 전체 프로젝트의 이름이 되므로 원하는 대로 지을 수 있습니다. 참고: 나중에 언제든지 변경할 수 있습니다.)

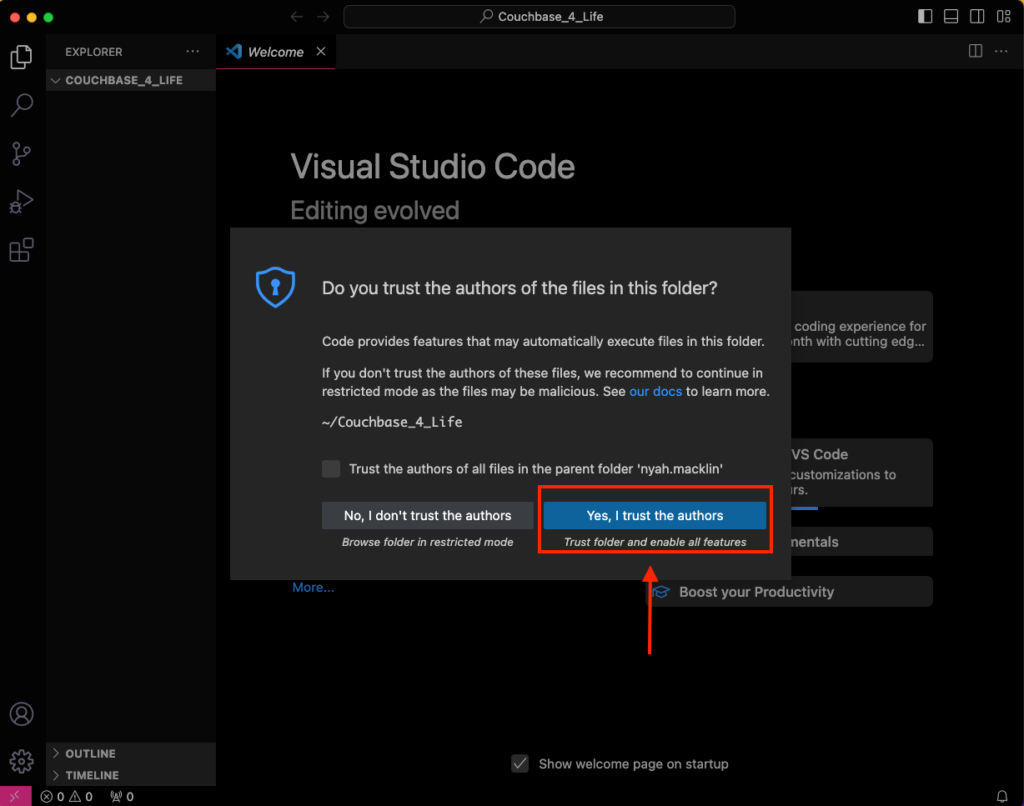
VS Code는 종종 특정 폴더에 있는 파일의 작성자를 신뢰하는지 확인하는 것을 좋아합니다. 작성자(또는 이 폴더에 넣는 코드를 작성하는 사람)가 바로 여러분 자신이기 때문에 예 저자를 신뢰합니다 버튼을 클릭합니다. 작성자를 신뢰할 수 없는 경우 다음에서 폴더를 열 수 있습니다. 제한됨 모드로 전환하세요. 자세히 알아볼 수 있습니다. 여기.

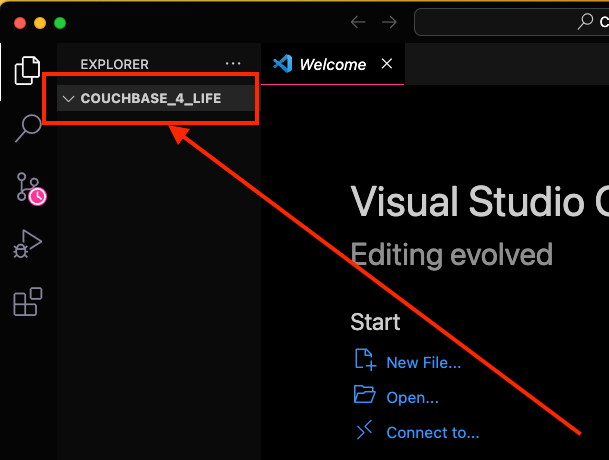
이제 화면 왼쪽 상단에 폴더의 제목이 표시됩니다.

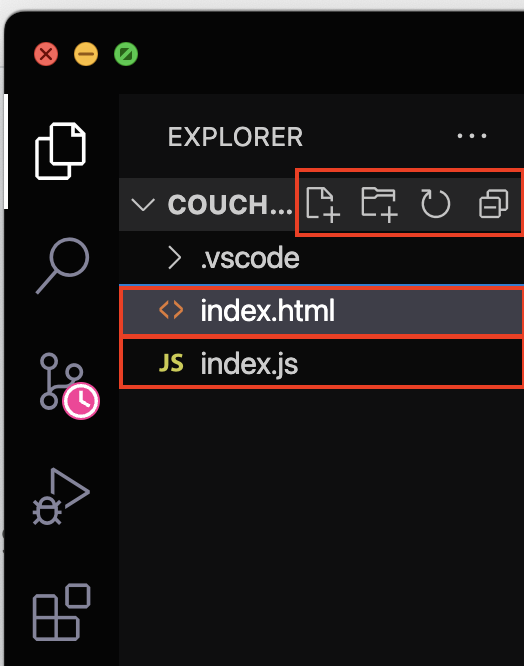
제목 위로 마우스를 가져가면 4개의 아이콘이 표시됩니다. 왼쪽에서 오른쪽으로 아이콘이 표시됩니다, 새 파일, 새 폴더, 탐색기 새로 고침및 탐색기에서 폴더 접기. 참고로 탐색기는 파일 탐색기, 즉 VS 코드에서 모든 파일을 볼 수 있는 곳을 의미합니다. 탐색기 섹션은 왼쪽 상단 모서리에 두 장의 종이가 겹쳐져 있고 모서리가 접혀 있는 모양으로 표시됩니다.

다음으로 첫 번째 아이콘을 선택할 수 있습니다, 새 파일 를 클릭하고 생성하려는 특정 파일의 이름을 입력합니다. 이 스크린샷에서는 index.js 및 index.html 파일이 생성되었습니다.
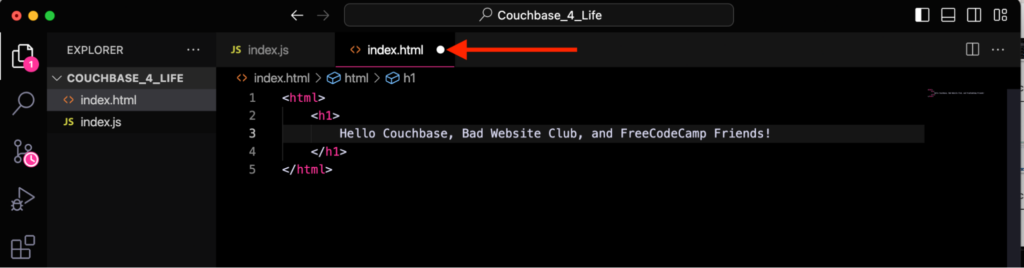
를 클릭하고 index.html 파일을 클릭하면 화면 중앙에 빈 파일이 나타나고 커서가 1번 줄에 깜박거려야 합니다. 축하합니다! 여기에서 이 프로젝트의 첫 번째 코드 줄을 작성합니다. 아래에서 저는 파일에 html 태그와 h1 태그를 그 안에 "안녕하세요, 카우치베이스, 나쁜 웹사이트 코드, 프리코드캠프 친구들!" 이 모든 내용을 입력하면 파일 이름 근처 상단에 흰색 점이 표시됩니다.

이 점은 파일이 아직 저장되지 않았음을 나타냅니다. 입력한 코드를 "저장"하려면 데스크톱으로 이동하여 다음 위치로 이동해야 합니다. 파일 를 클릭한 다음 저장 또는 다른 이름으로 저장. 이 작업을 완료하면 점이 사라져 코드가 성공적으로 저장되었음을 알려줍니다.

다음으로 VS Code에서 코딩한 웹 사이트를 확인하면 좋을 것 같습니다. 이를 위해 다음과 같은 VSCode 확장 프로그램을 다운로드할 수 있습니다. 라이브 서버. VS Code 확장 프로그램은 코딩과 소프트웨어 개발을 더 쉽게 만들어 주는 도구 및 추가 기능으로, Visual Studio Code 마켓플레이스에서 무료로 다운로드할 수 있습니다. 이러한 확장 프로그램은 여러분과 저와 같은 일상적인 개발자가 만들기도 하고 때로는 Microsoft에서 직접 만들기도 합니다!
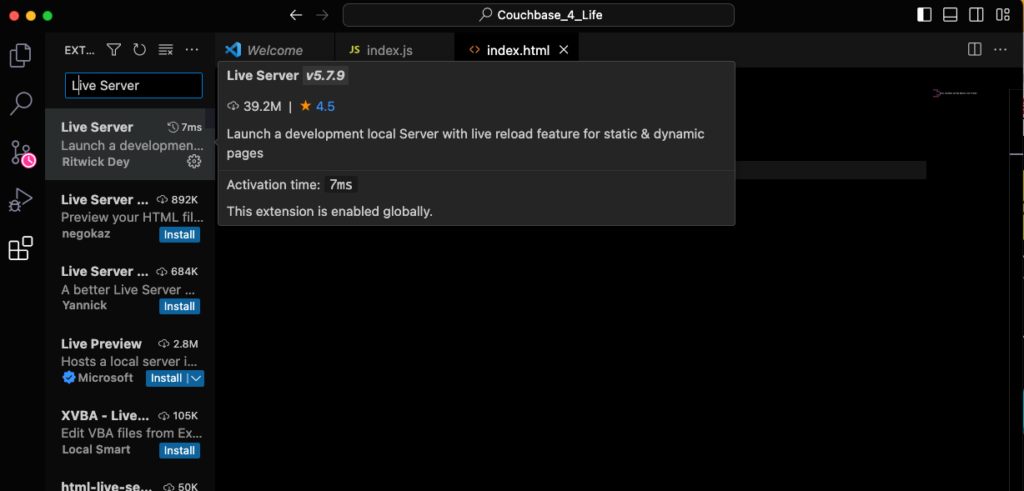
왼쪽 패널의 VS Code에서 사각형 4개와 분리된 아이콘으로 보이는 마지막 아이콘으로 이동합니다. 해당 아이콘을 클릭하면 마켓플레이스에 존재하는 모든 확장 프로그램을 검색할 수 있는 다른 패널이 열립니다. 용어를 입력합니다, 라이브 서버을 클릭하고 이름이 리트윅 데이.

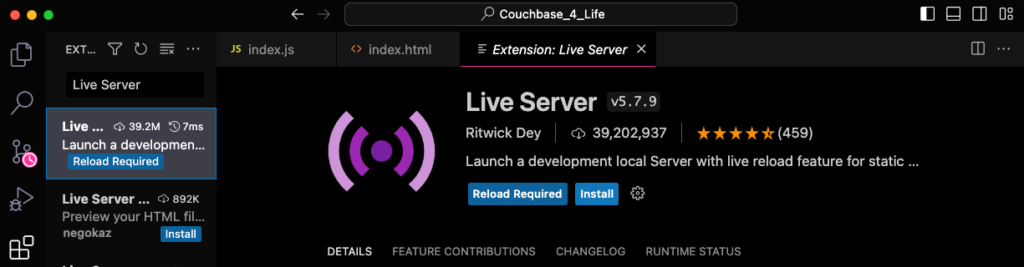
클릭하면 이 확장 프로그램이 거의 4천만 번 설치되었고 별 다섯 개에 가까운 평점을 받은 것을 확인할 수 있습니다. 이는 이 확장 프로그램이 평판이 좋고 컴퓨터에 설치할 만한 가치가 있다는 좋은 신호입니다. 파란색 설치 버튼을 클릭합니다. 버튼이 단어로 바뀌면 제거 을 누른 다음 작은 x 에서 확장: 확장: 라이브 서버 탭을 클릭하고 상단 탭 표시줄의 index.html 파일을 만듭니다.

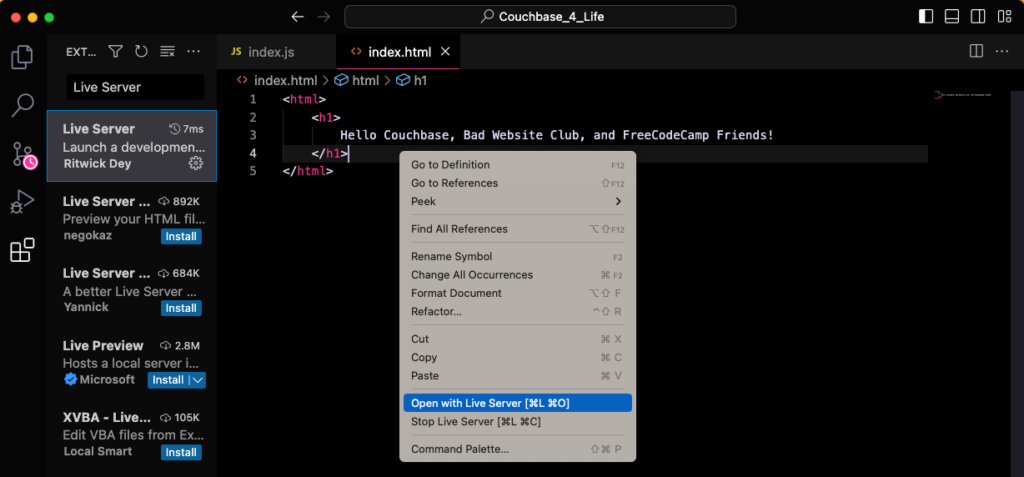
해당 파일에서 파일 영역을 마우스 오른쪽 버튼으로 클릭하면 다음과 같은 문구가 표시되는 팝업창이 나타납니다. 라이브 서버로 열기 을 클릭합니다. 해당 버튼을 클릭합니다.

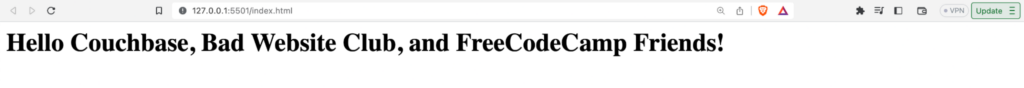
브라우저에 저희가 작성한 코드가 컴퓨터 어딘가에 표시되었을 것입니다. 이것이 첫 번째 웹사이트입니다! 보시다시피 URL이 이상해 보이며 ".com" 이 '웹사이트'는 개인 컴퓨터에서만 액세스할 수 있기 때문입니다. 이 웹사이트는 아직 모든 사람이 볼 수 있도록 인터넷에 공개되지 않았으며, 아직 초안 단계에 있습니다.

다음 글에서는 버전 관리와 GitHub라는 도구를 사용하여 코드를 초안 및 최종 형태로 공유하는 방법에 대해 설명합니다. 거기서 뵙겠습니다!
<3 카우치베이스
#LearningOnTheCouch