이 게시물에서는 임베디드 데이터베이스로 Couchbase Lite를 사용하여 iOS 앱과 iOS 앱 확장 프로그램 간에 데이터를 공유하는 방법에 대해 설명합니다. 앱 확장 기기의 다른 앱이나 운영 체제에 노출될 수 있는 특정 작업이나 기능을 구현합니다. 이 게시물에서는 독립형 모드에서 Couchbase Lite 임베디드 데이터베이스와 함께 Today 확장 프로그램을 사용하는 방법에 대한 예시를 살펴보겠습니다.
참고: 현재 프로덕션 릴리스인 Couchbase Mobile v1.4에 대해 논의할 것입니다. 하지만 여기서 설명하는 모든 내용은 최신 버전인 카우치베이스 모바일의 개발자 프리뷰 버전 2.0
배경
Apple은 다양한 종류의 앱 확장 를 사용하여 장치의 특정 하위 시스템과 관련된 기능을 사용할 수 있습니다. 이 게시물에서는 오늘 확장 프로그램과 함께 Couchbase Lite를 사용하는 방법에 대해 설명합니다. "위젯"이라고도 하는 이러한 유형의 확장은 알림 센터의 오늘 보기에 표시되며 사용자가 빠른 업데이트를 받을 수 있도록 해 줍니다. 앱 확장의 작동 방식에 대한 자세한 내용은 Apple 개발자 문서.
Swift로 iOS 앱을 개발하는 데 익숙하고 Couchbase Lite를 iOS 앱에 통합하는 방법을 기본적으로 이해하고 있다고 가정합니다. 이 시작하기 가이드는 시작하기에 좋은 안내서입니다. Couchbase에 대해 더 자세히 알아보려면 이 글 끝에 있는 리소스를 참조하세요.
카우치베이스 라이트
Couchbase Lite는 기기에서 실행되는 임베디드 데이터베이스입니다. 여러 배포 모드에서 사용할 수 있습니다. 독립형 임베디드 데이터베이스로 사용하거나 여러 장치에서 데이터를 동기화할 수 있는 원격 동기화 게이트웨이와 함께 사용할 수 있습니다. 이 글에서는 독립형 배포 모드에서 Couchbase Lite를 사용하겠습니다. 이 글에서는 Couchbase Lite와의 통합에 대한 자세한 내용은 다루지 않습니다. 다만 카우치베이스 라이트 시작하기 블로그에서 시작하기 좋은 곳입니다.
데모 앱
- 에서 데모 Xcode 프로젝트를 다운로드하십시오. 깃허브 리포지토리 . 블로그의 나머지 부분에서는 이 앱을 예로 사용하겠습니다.
|
1 |
git 복제 git@github.com:카우치바스랩/카우치베이스-모바일-ios-앱-확장.git |
- 의 지침을 따르세요. README 파일을 다운로드하여 앱을 설치하고 실행합니다.
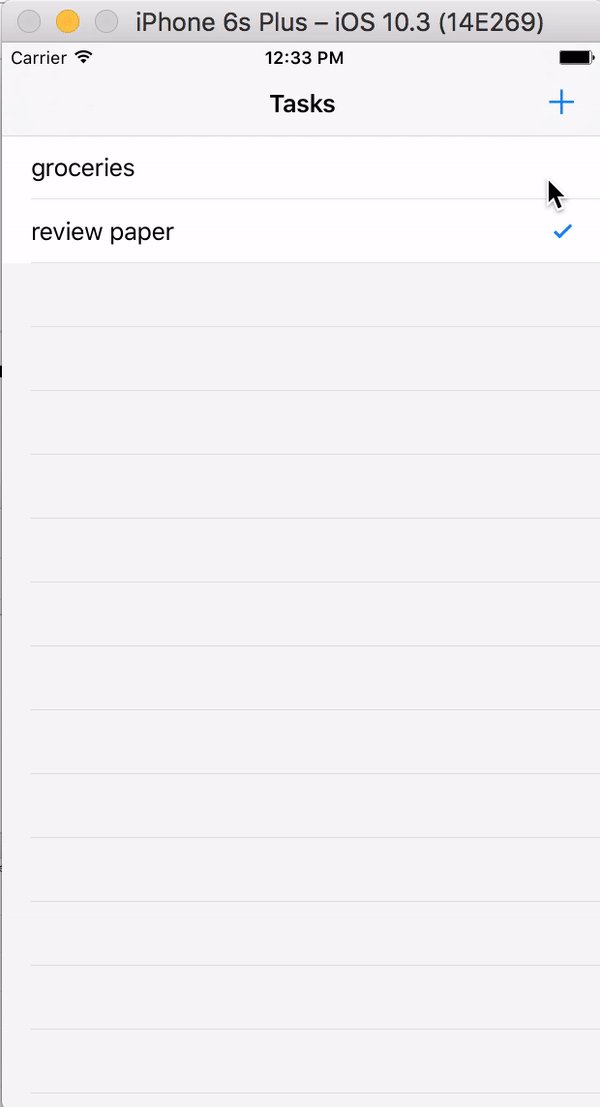
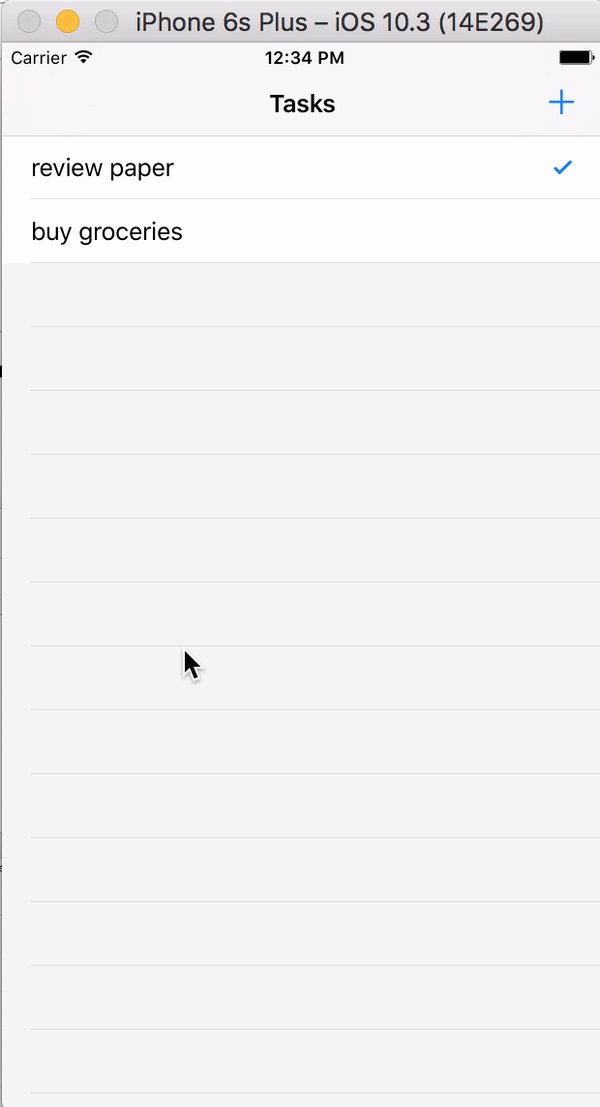
이 앱은 사용자가 작업을 추가, 편집, 삭제할 수 있는 간단한 작업 목록 앱입니다. 사용자는 작업을 완료로 표시할 수 있습니다. 오늘 확장 프로그램은 앱을 열지 않고도 알림 센터에서 바로 상위 2개의 작업을 보여주는 앱과 함께 번들로 제공됩니다. 사용자는 알림 센터에서 바로 작업을 완료로 표시할 수 있습니다.
모든 작업은 로컬 Couchbase Lite 데이터베이스에 저장됩니다. 이는 Container 앱과 확장 프로그램 모두 데이터베이스에 액세스해야 한다는 것을 의미합니다.
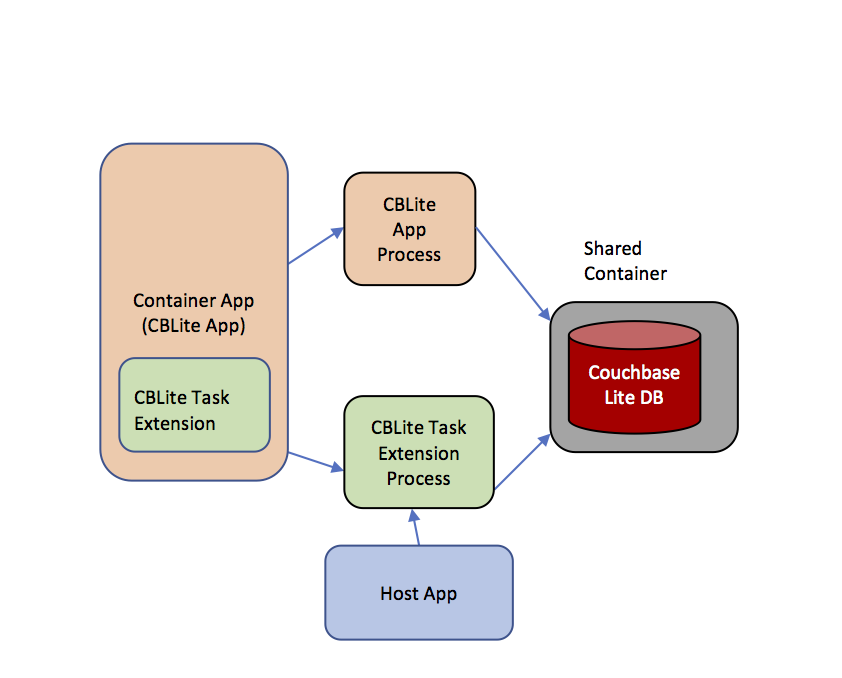
앱 아키텍처
앱 확장은 독립형 앱이 아닙니다. 앱 확장 프로그램은 앱 내에 번들로 제공되며, 이를 "컨테이너 앱". 앱 확장은 컨테이너 앱에 번들로 제공되지만 컨테이너 앱과는 별도의 프로세스에서 독립적으로 실행됩니다. 앱 확장은 확장 기능의 기능이 필요한 다른 앱에서 실행됩니다. 앱 확장을 실행하는 앱을 "호스트 앱". 확장 프로그램의 UI는 호스트 앱의 컨텍스트에 표시됩니다.
컨테이너 앱과 해당 확장 프로그램은 자체 샌드박스에서 실행되는 독립적인 프로세스이지만, 컨테이너 앱과 해당 확장 프로그램은 다음을 통해 데이터를 공유할 수 있습니다. 공유 컨테이너.
공유 컨테이너는 고유한 앱 그룹을 등록하고 컨테이너 앱과 확장 프로그램 모두에 대해 사용하도록 설정하여 설정할 수 있습니다. 다음 섹션에서 이 설정에 대해 알아보세요.

앱 그룹 구성
참조 Apple 개발자 문서 를 참조하여 iOS 앱에서 앱 그룹을 구성하는 방법에 대해 자세히 알아보세요.
열기 CBLiteApp.xc작업공간 를 다운로드한 데모 앱 프로젝트에 추가합니다.
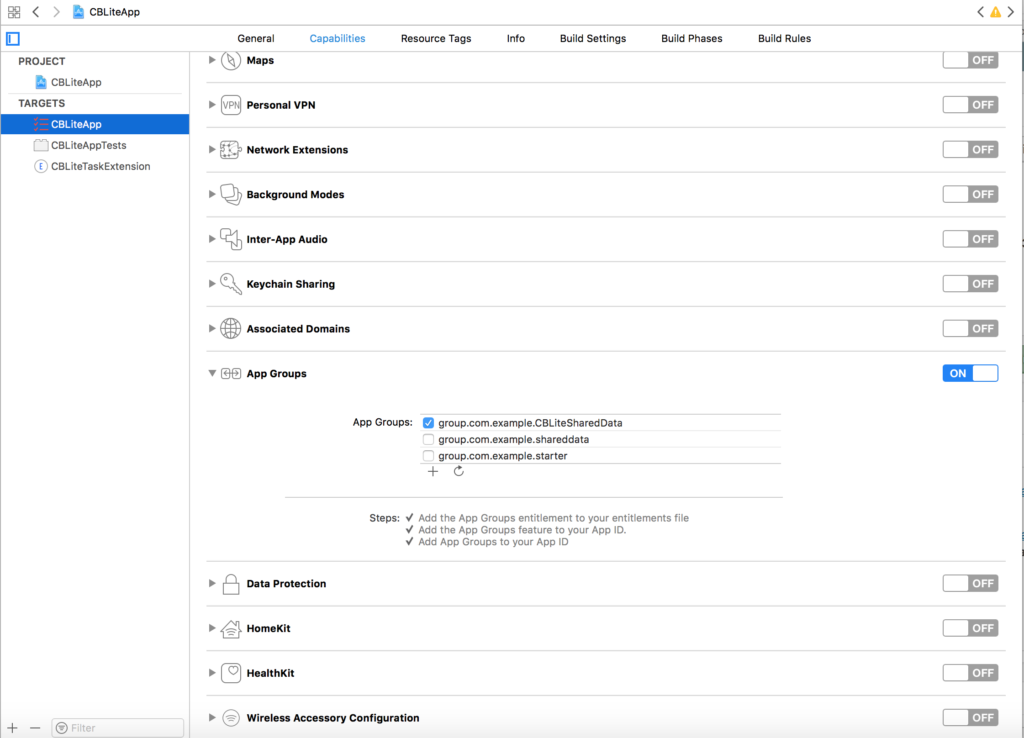
- CBLiteApp 컨테이너 앱 대상의 "기능" 탭을 엽니다. 앱 그룹이 표시되어야 합니다. group.com.example.CBLiteSharedData 사용하도록 설정합니다.

앱용 앱 그룹 사용
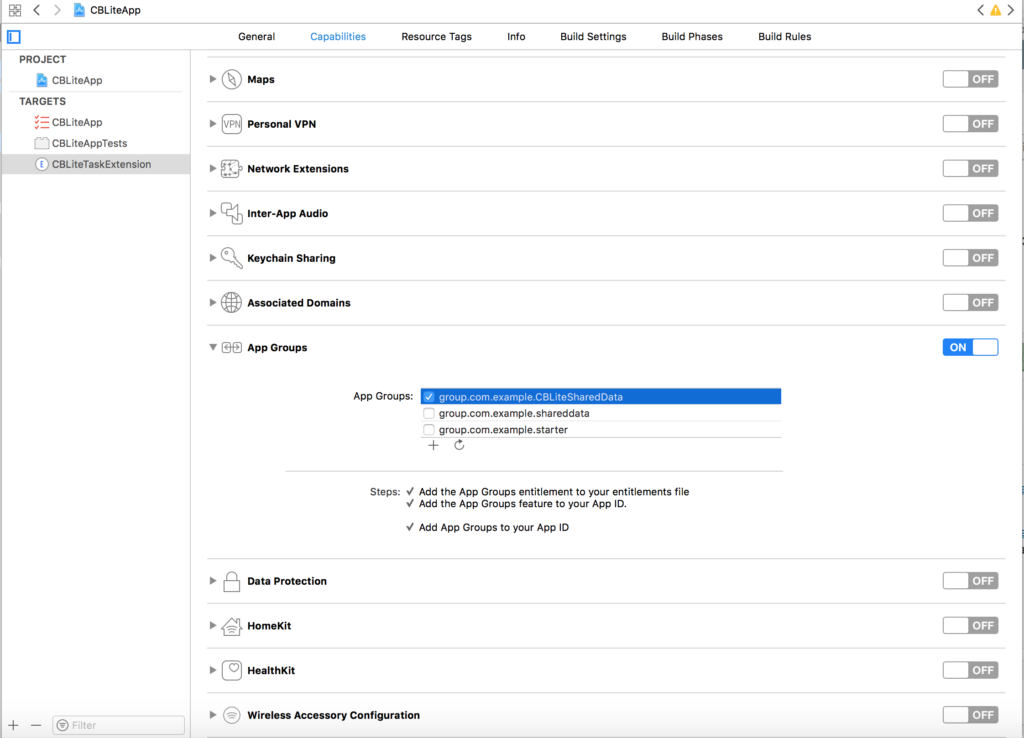
- CBLiteTaskExtension 대상의 "기능" 탭을 엽니다. 동일한 앱 그룹이 표시되어야 합니다, group.com.example.CBLiteSharedData 사용하도록 설정합니다.

확장 프로그램에서 앱 그룹 구성
대상에 대해 앱 그룹 기능을 활성화하면 컨테이너 앱의 권한 파일과 해당 확장자에 추가됩니다.
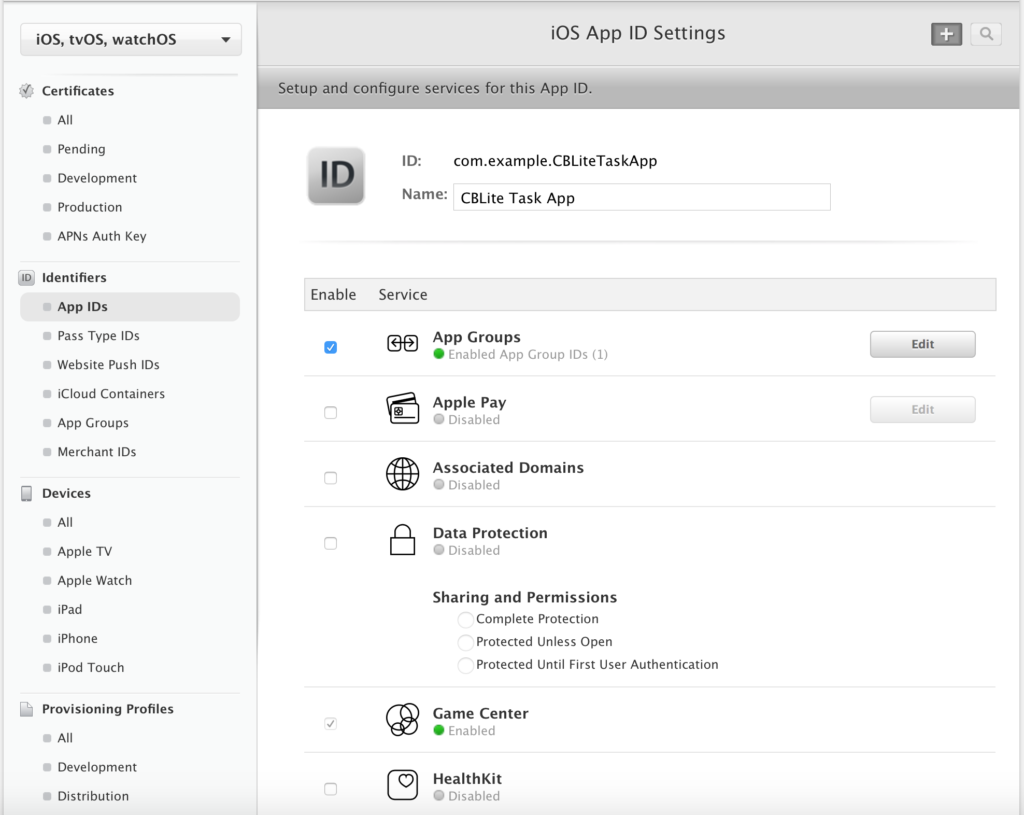
- 또한 , Apple 개발자 포털에 등록된 앱 ID에 앱 그룹 기능을 추가해야 합니다.

Apple 개발자 포털에서 앱용 앱 그룹 구성하기
앱 연습
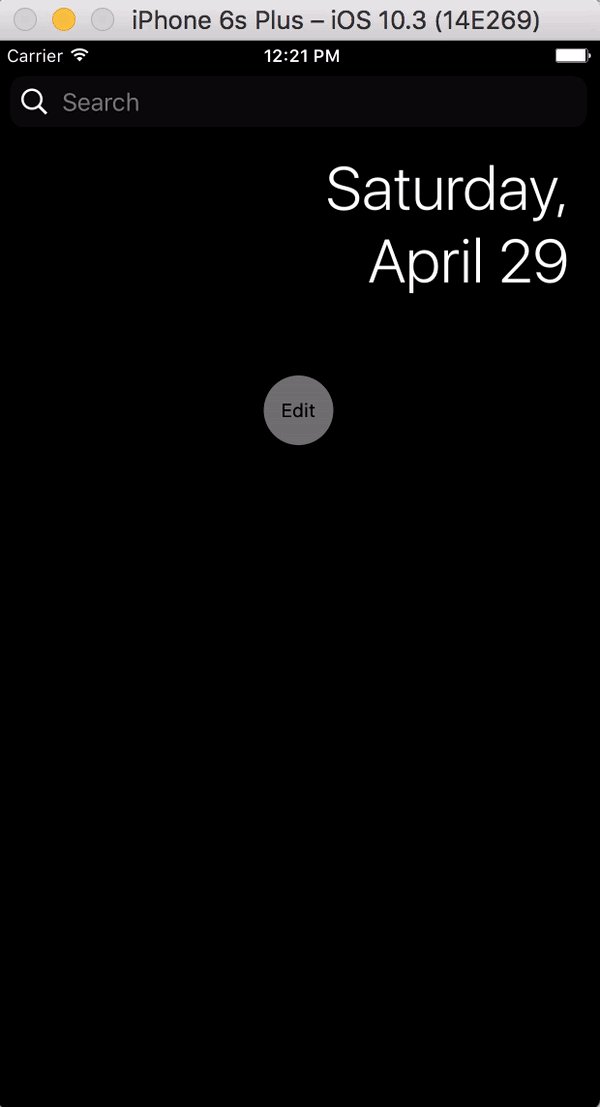
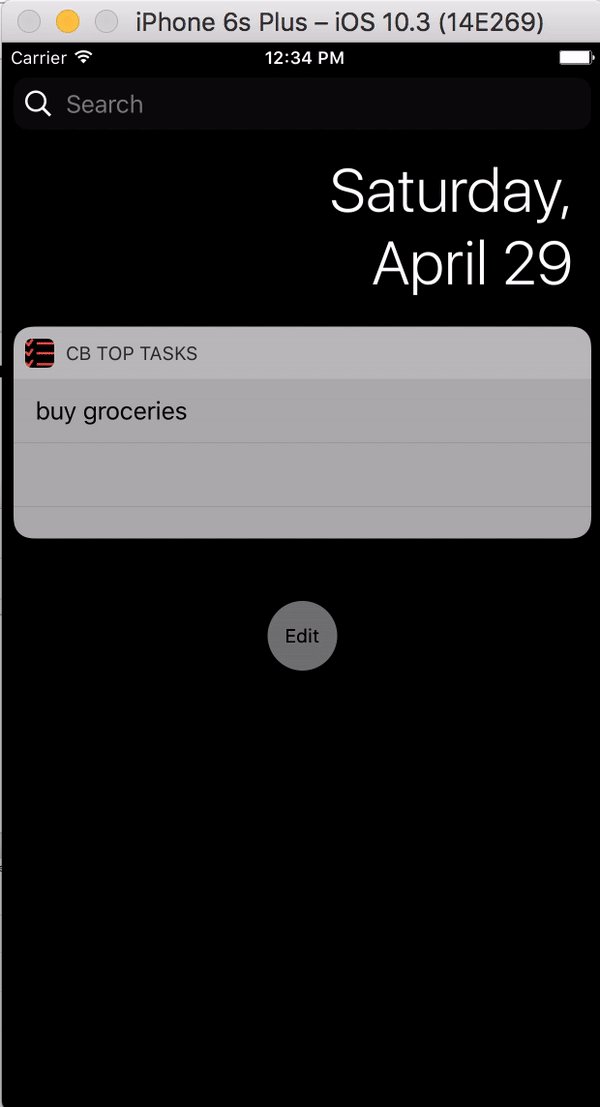
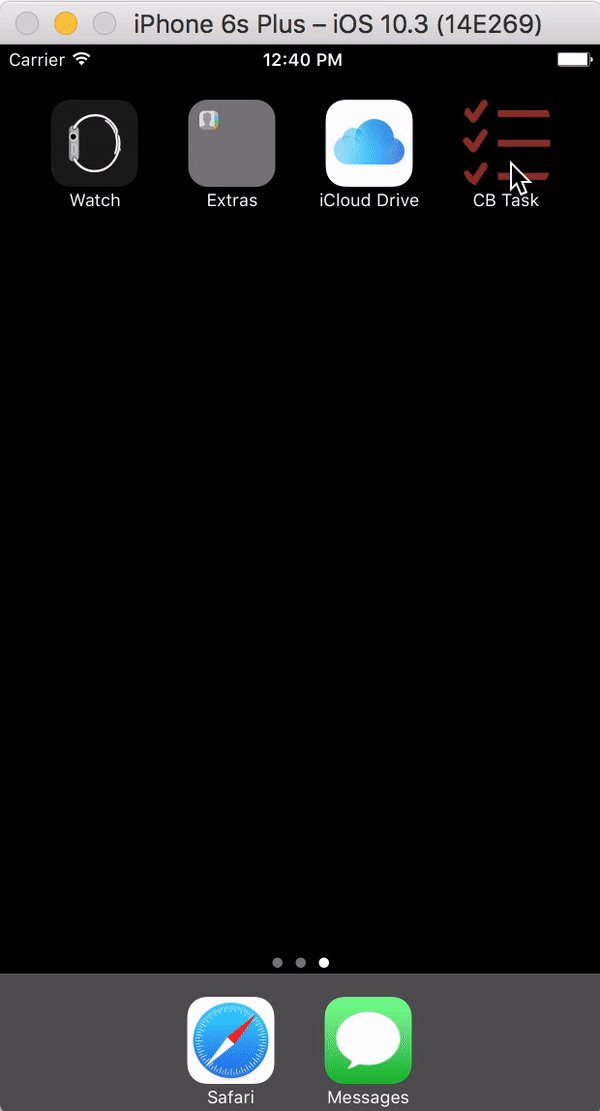
앱 대상을 선택하여 앱 빌드 및 실행 "CBLiteApp". 이제 알림 센터의 오늘 보기로 전환합니다.
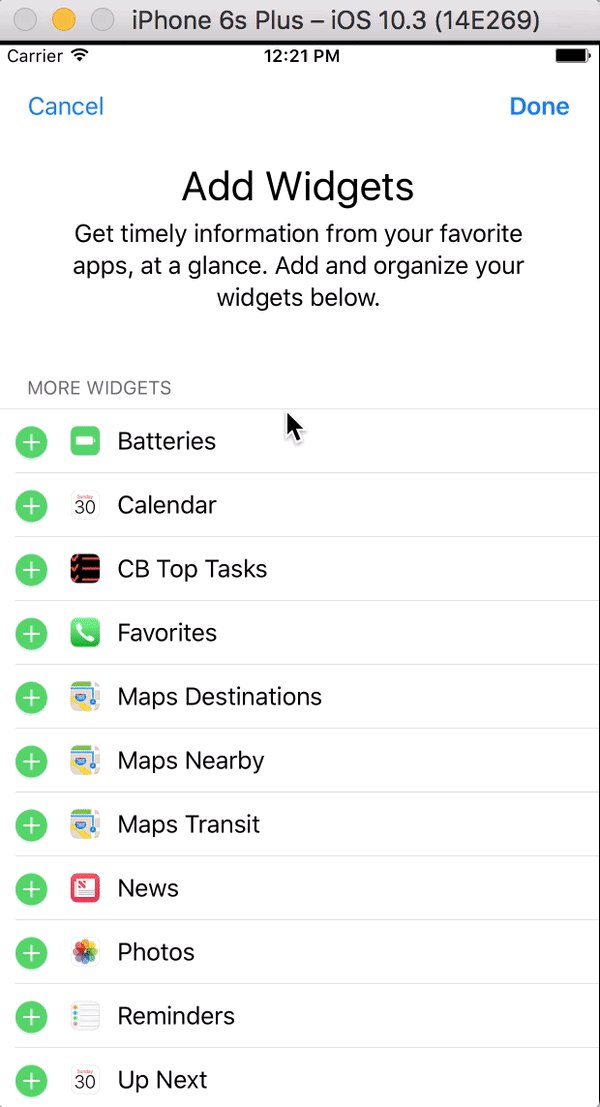
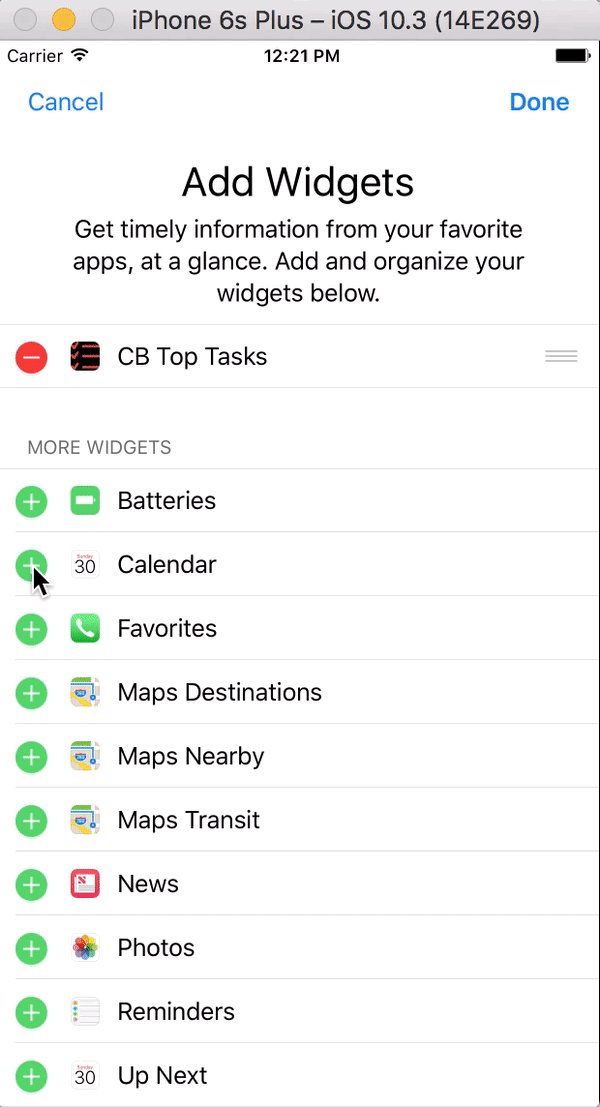
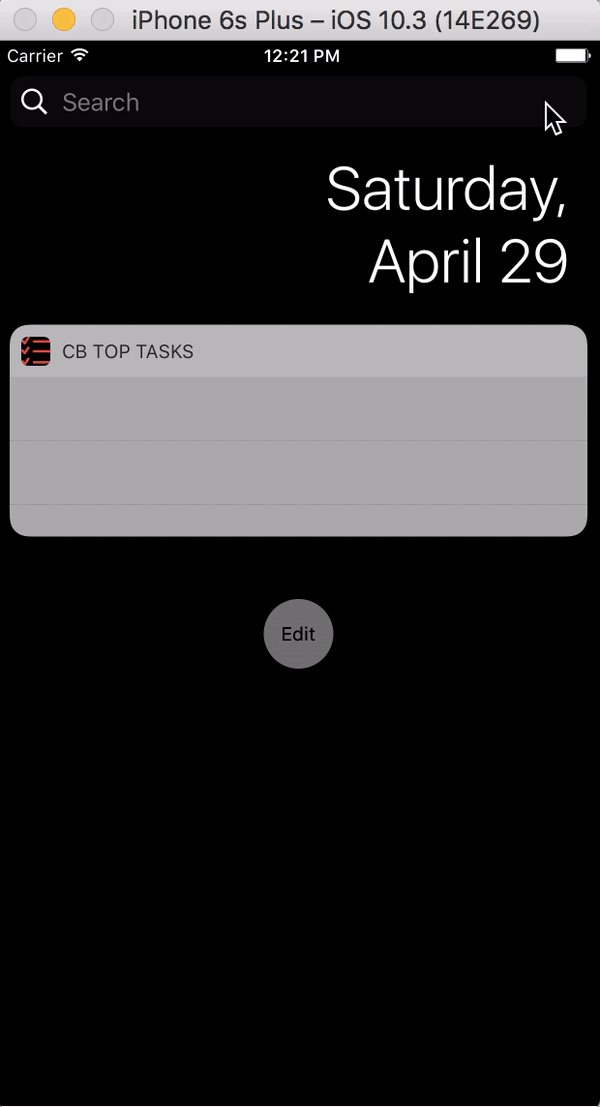
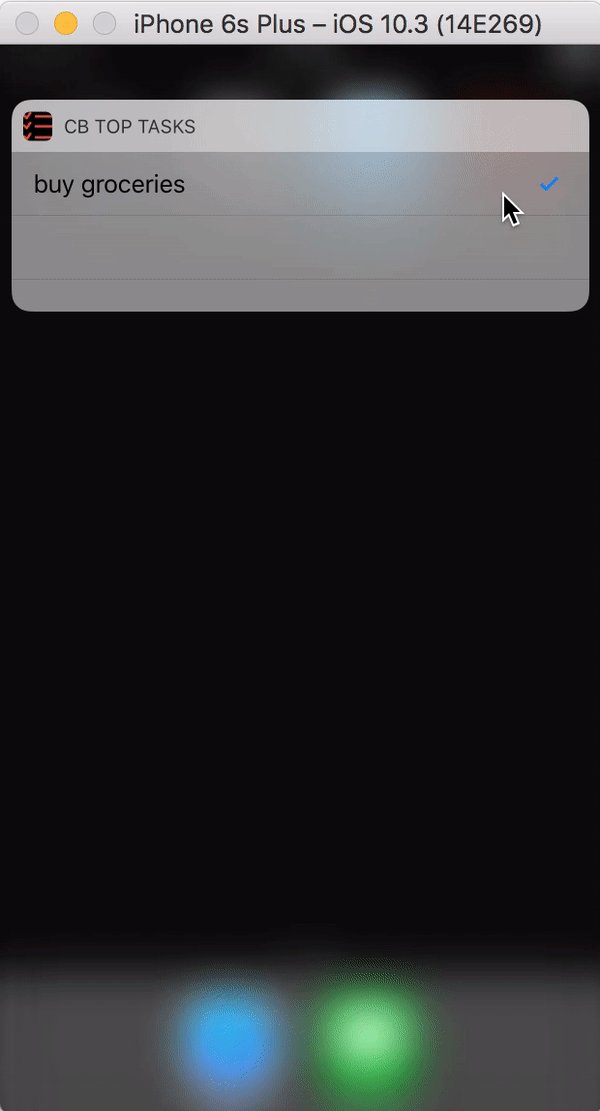
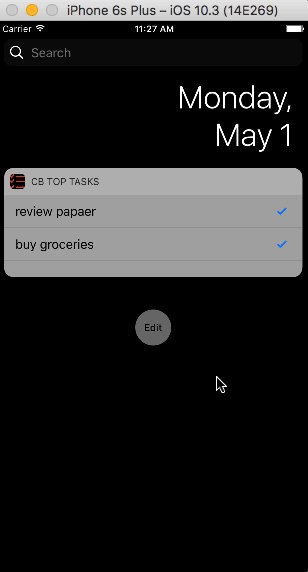
- 아래와 같이 새 확장 프로그램 위젯을 오늘 보기에 추가합니다.

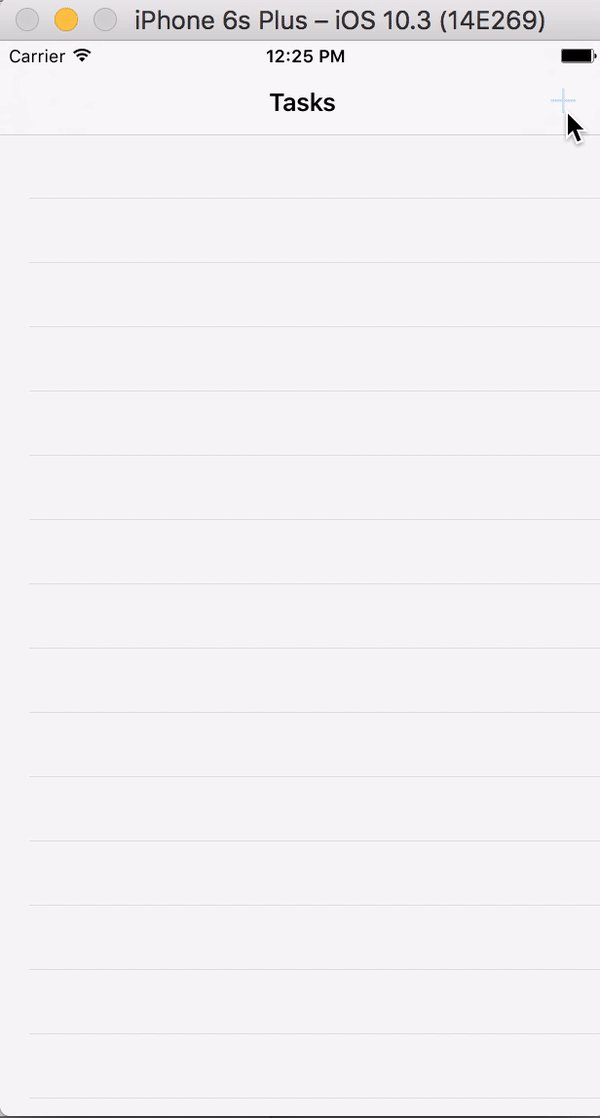
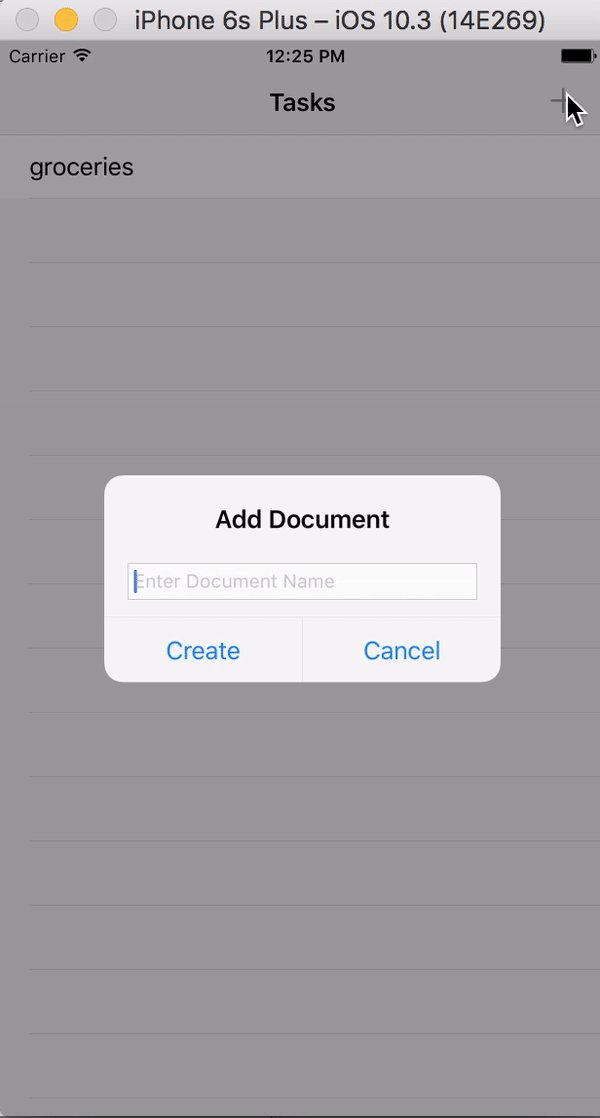
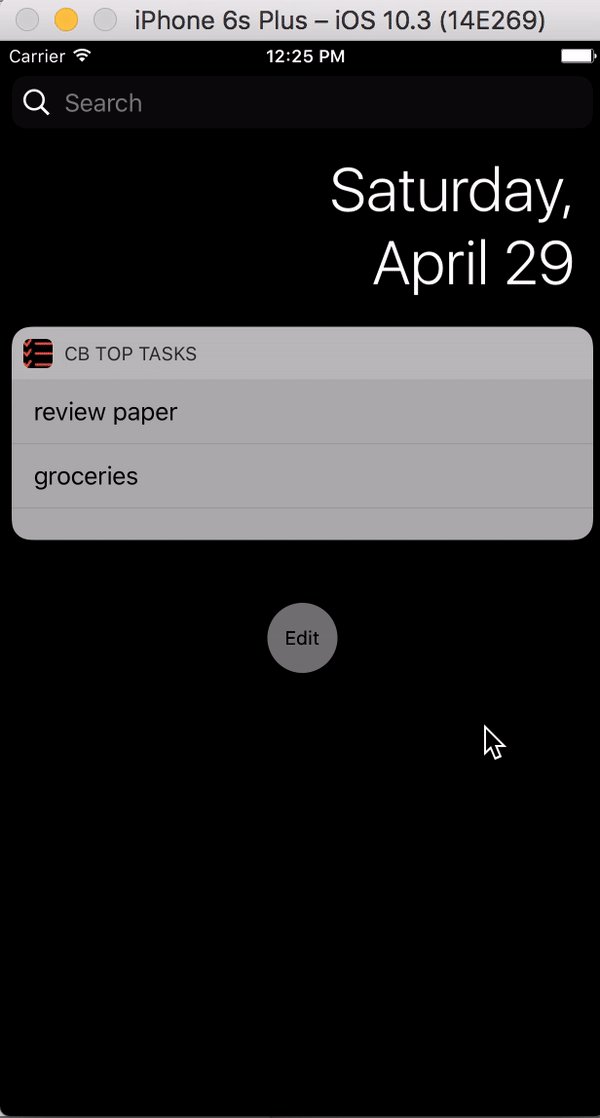
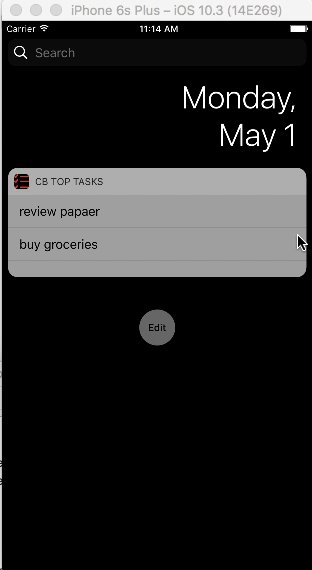
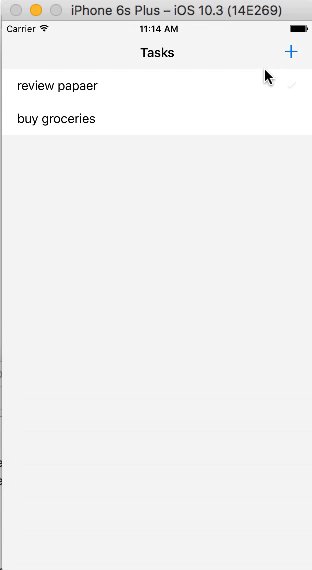
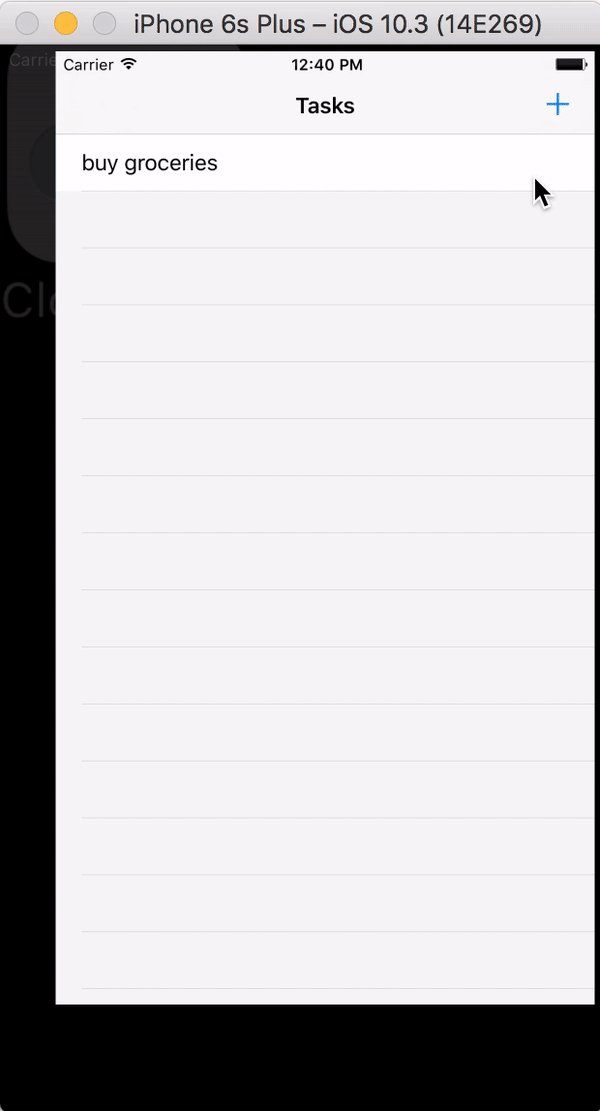
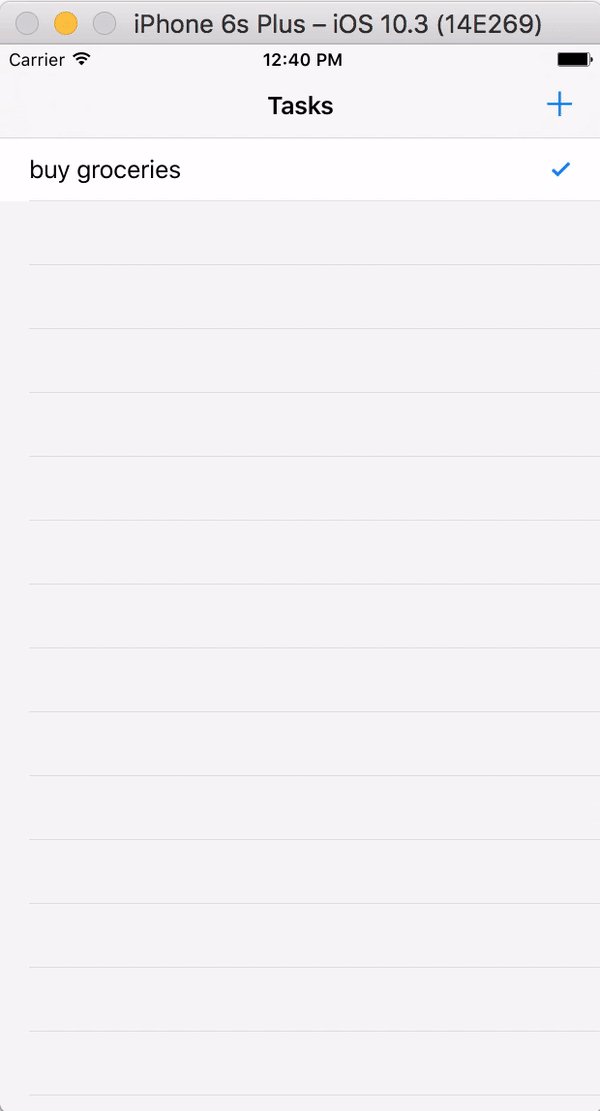
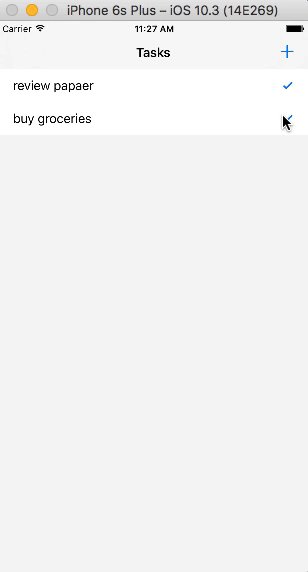
- 앱으로 전환하고 '+' 버튼을 탭하여 몇 가지 작업을 추가합니다. 해당 오늘 위젯으로 전환합니다. 추가한 작업이 위젯에 표시되는 것을 확인할 수 있습니다.

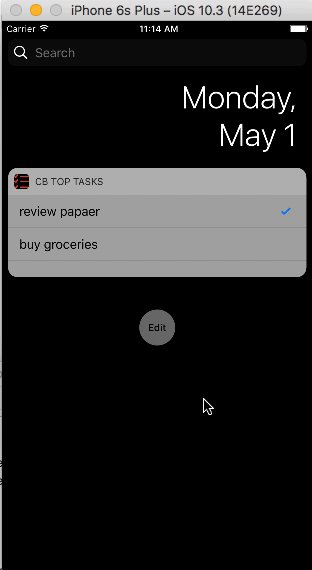
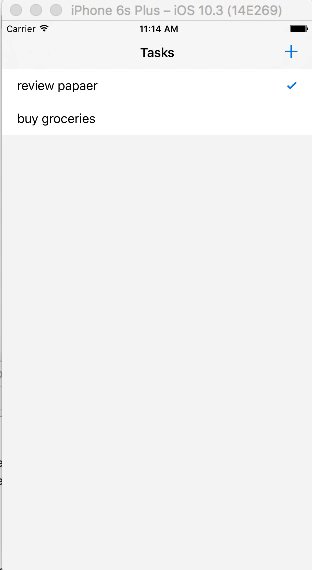
- 작업을 탭하여 작업을 "완료됨"으로 표시합니다. 이제 Container 앱으로 다시 전환합니다. 작업의 완료 상태가 오늘 위젯에서 수행한 작업과 일치하도록 업데이트되는 것을 볼 수 있습니다.

- 마찬가지로 Container 앱에서 작업 항목을 스와이프하여 작업을 편집하거나 삭제합니다. 오늘 위젯으로 전환합니다. 업데이트된 작업 목록이 표시됩니다.

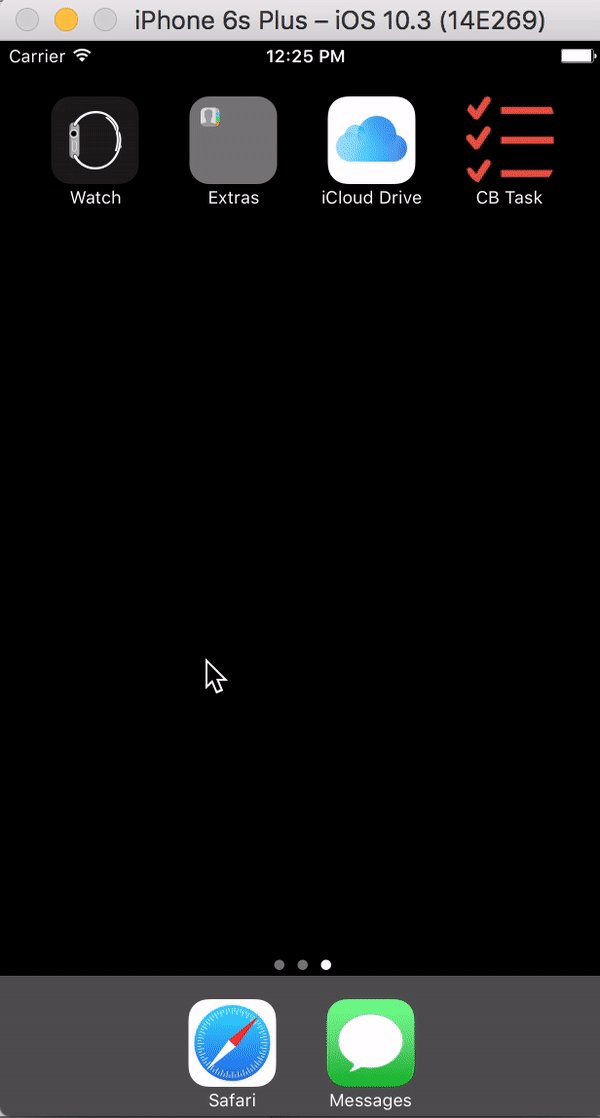
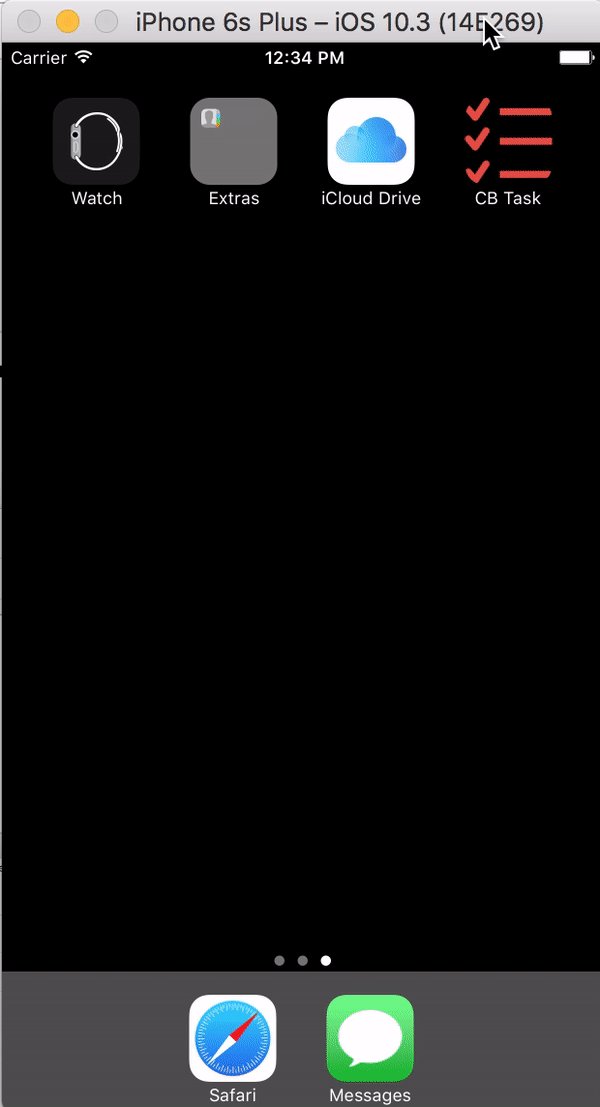
- 장치에서 3D Touch를 지원하는 경우 홈 화면의 앱 아이콘을 강제로 터치하면 아이콘에서 바로 상위 작업 확장 프로그램이 표시되고 이 확장 프로그램과 상호 작용할 수 있습니다. 아주 멋지네요!

- 마지막으로 컨테이너 앱을 종료합니다. 오늘 위젯으로 전환하고 작업의 완료 상태를 업데이트합니다. 앱을 다시 시작합니다. 작업이 업데이트된 상태와 함께 나열됩니다.

코드 연습
작업은 로컬 Couchbase Lite 임베디드 데이터베이스에 저장됩니다. 이는 컨테이너 앱과 Today 확장 프로그램 모두 데이터베이스에 대한 액세스 권한이 필요하다는 것을 의미합니다. 앞서 설명한 대로 컨테이너 앱과 확장 프로그램 간에 데이터를 공유하는 방법은 공유 컨테이너를 이용하는 것입니다. 이는 Couchbase Lite 데이터베이스가 공유 컨테이너에 있어야 함을 의미합니다.
이를 활성화하는 코드는 간단합니다.
열기 DatabaseManager.swift 파일을 만듭니다.
DatabaseManager는 기본적인 데이터베이스 관리 기능을 처리하는 싱글톤 클래스입니다.
- 찾기 앱그룹컨테이너URL 함수
이 함수는 공유 컨테이너 폴더의 경로를 구성합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// 1. 공유 그룹 컨테이너의 URL 가져오기 let 파일 관리자 = FileManager.기본값 guard let groupURL = 파일 관리자 .containerURL(보안 애플리케이션 그룹 식별자: "group.com.example.CBLiteSharedData") else { 반환 nil } let 저장소 경로 = groupURL.앱딩패스 컴포넌트("CBLite") let storagePath = 저장소 경로.경로 // 2: 공유 컨테이너 위치에 "CBLite"라는 이름의 폴더를 생성합니다. 만약 !파일 관리자.파일 존재(atPath: storagePath) { do { 시도 파일 관리자.createDirectory(atPath: storagePath, 와중간디렉토리: false, 속성: nil) } catch let 오류 { 인쇄("파일 경로를 만드는 중 오류가 발생했습니다: \(오류)") 반환 nil } } 반환 저장소 경로 |
- 공유 그룹 컨테이너의 URL을 반환합니다. 그룹 컨테이너는 다음 위치에 저장됩니다. ~/라이브러리/그룹 컨테이너/
- 공유 그룹 컨테이너에 CBLite라는 폴더를 만듭니다.
- 찾기 공유 데이터에 대한 구성 관리자 함수
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
do { // 카우치베이스 라이트 데이터베이스 폴더의 파일 보호 모드를 설정합니다. let 옵션 = CBLManagerOptions(읽기 전용: false, 파일 보호: 데이터.쓰기 옵션.completeFileProtectionUnlessOpen) let cblp옵션 = UnsafeMutablePointer<CBLManagerOptions>.할당(용량: 1) cblp옵션.초기화(에: 옵션) 만약 let URL = self.앱그룹컨테이너URL() { // 2. 공유 컨테이너의 디렉터리로 CBLManager를 초기화합니다. _cbManager = 시도 CBLManager.init(디렉토리: URL.상대 경로, 옵션: cblp옵션) } 반환 true } catch { 반환 false } |
- 적절한 파일 보호 기능이 있는 CBLManagerOptions 옵션 객체를 생성합니다. 값은 completeFileProtectionUnlessOpen 는 파일이 열려 있지 않으면 파일에 대한 읽기/쓰기 액세스가 제한됨을 의미합니다.
- 공유 컨테이너 경로로 CBLManager를 초기화합니다. 데이터베이스가 생성되면 공유 컨테이너에 데이터베이스가 생성됩니다. 이제 앱과 확장 프로그램 모두 읽고 쓸 수 있는 공유 컨테이너에 Couchbase Lite 데이터베이스가 있습니다.
다음 단계는 무엇인가요?
나머지 데모 샘플 코드를 살펴보고 문서가 추가, 편집 및 삭제되는 방식을 이해하세요. 특히 TaskPresenter.swift 파일로 이동합니다. 이 파일에서 Couchbase Lite 데이터베이스와의 모든 상호 작용이 처리됩니다.
궁금한 점이 있으면 언제든지 다음 주소로 문의해 주세요. 트위터. 개선 사항을 제안하려면 풀 리퀘스트를 제출하세요. GitHub 리포지토리에 저장하세요. Couchbase Lite와의 통합에 대한 자세한 내용은 이 문서에서 확인할 수 있습니다. 카우치베이스 라이트 시작하기 블로그. 블로그 카우치베이스 포럼 는 질문을 게시할 수 있는 또 다른 좋은 장소입니다.
이 게시물에서는 독립형 모드에서 Couchbase Lite를 사용하는 방법에 대해 설명하지만, 클라우드와의 동기화를 포함하는 기능을 강화하는 다음 포스팅을 기대해 주세요.