Azure Functions es la respuesta de Microsoft a Amazon's Lambdas o Google's Cloud Functions (también conocida como arquitectura "sin servidor"). Te dan una manera de desplegar pequeñas piezas de código, y dejar que Azure maneje el servidor subyacente. Nunca las había usado antes, así que pensé en probarlas más allá de "Hello, World", haciendo que funcionen con Couchbase Server.
Existen más opciones en Azure Functions más allá de los simples eventos HTTP (por ejemplo, Blob triggers, GitHub webhooks, Azure Storage queue triggers, etc). Pero, para esta entrada de blog, voy a centrarme sólo en eventos HTTP. Crearé endpoints simples "Get" y "Set" que interactúen con Couchbase Server.
Antes de empezar, puede seguir el proceso obteniendo el código fuente de esta entrada del blog en GitHub.
Lea también el Azure Functions y Lazy Initialization con Couchbase Server post. Contiene una actualización importante sobre el uso de Couchbase Server y Azure Functions.
Configuración para desarrollar Azure Functions
Para esta entrada del blog, decidí probar Vista previa de Visual Studio.

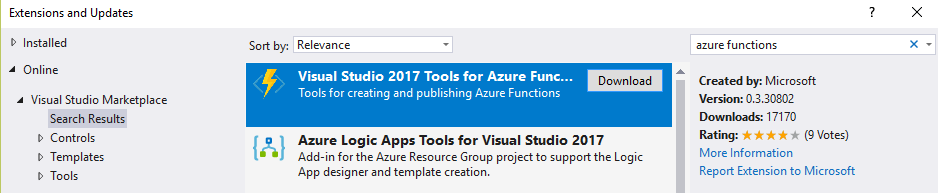
Hice esto porque hay un herramienta práctica para crear Proyectos Azure Function en Visual Studio.

Pero sólo funciona para la versión preliminar en este momento. No es necesario utilizar estas herramientas para desarrollar Azure Functions, pero a mí me simplificó el proceso.
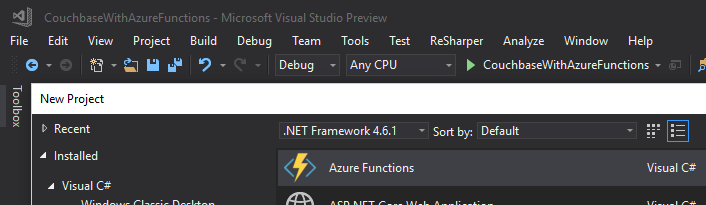
Una vez que tuve esta herramienta en su lugar, todo lo que tenía que hacer era File→New→Project. Luego en "Cloud", seleccionar "Azure Functions".

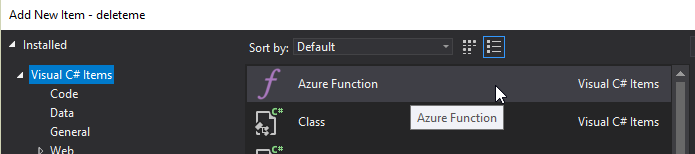
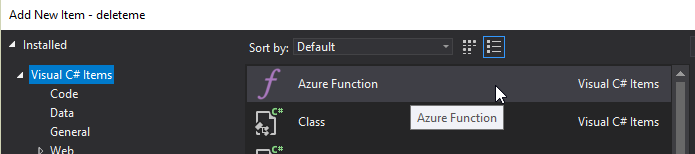
Una vez hecho esto, tendrás un proyecto de aspecto vacío con un par de archivos JSON. Haz clic con el botón derecho en el proyecto, añade un elemento y selecciona "Azure Function".

A continuación, tendrás que seleccionar qué tipo de Azure Function quieres crear. Yo elegí "HttpTrigger". También elegí "Anónimo" para mantener este post simple, pero dependiendo de su caso de uso, es posible que desee requerir un token de autenticación. Después de hacer esto, se generará un shell muy simple de una función (como una clase C#). Puedes ejecutar esta función localmente (de hecho, para eso es el archivo local.settings.json) para que puedas probarla sin desplegarla en Azure todavía.
Escribir una función "Get
En primer lugar, decidí que quería dos Azure Functions: una para "obtener" un dato por ID, y otra para "establecer" un nuevo dato dado. Empecé definiendo la forma de mis datos con un simple POCO C#:
|
1 2 3 4 5 6 |
público clase MiDocumento { público cadena Nombre { consiga; configure; } público int Número de zapato { consiga; configure; } público decimal Saldo { consiga; configure; } } |
Aquí está la función Azure que escribí para "obtener" ese documento de Couchbase Server:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
público estático async Tarea<HttpResponseMessage> Visite([HttpTrigger(Nivel de autorización.Anónimo, "get", Ruta = null)]HttpRequestMessage consulte, TraceWriter registro) { // parse query parameter var id = consulte.GetQueryNameValuePairs() .FirstOrDefault(q => cadena.Compara(q.Clave, "id", verdadero) == 0) .Valor; utilizando (var grupo = GetCluster()) { utilizando (var cubo = GetBucket(grupo)) { var doc = await cubo.GetAsync<MiDocumento>(id); devolver consulte.CrearRespuesta(HttpStatusCode.OK, doc.Valor, nuevo JsonMediaTypeFormatter()); } } } |
Algunas cosas a tener en cuenta:
- Quito el
"post"que fue generado por el utillaje, ya que quiero que esto sea sólo un"get"función. - Analizar el parámetro de consulta parece mucho código adicional para este caso tan sencillo. Alternativamente, puede crear una "función con parámetros"
GetClusteryGetBucketse discutirá más adelante en este post. Pero la historia corta es que quiero que este código funcione tanto a nivel local y desplegado a Azure
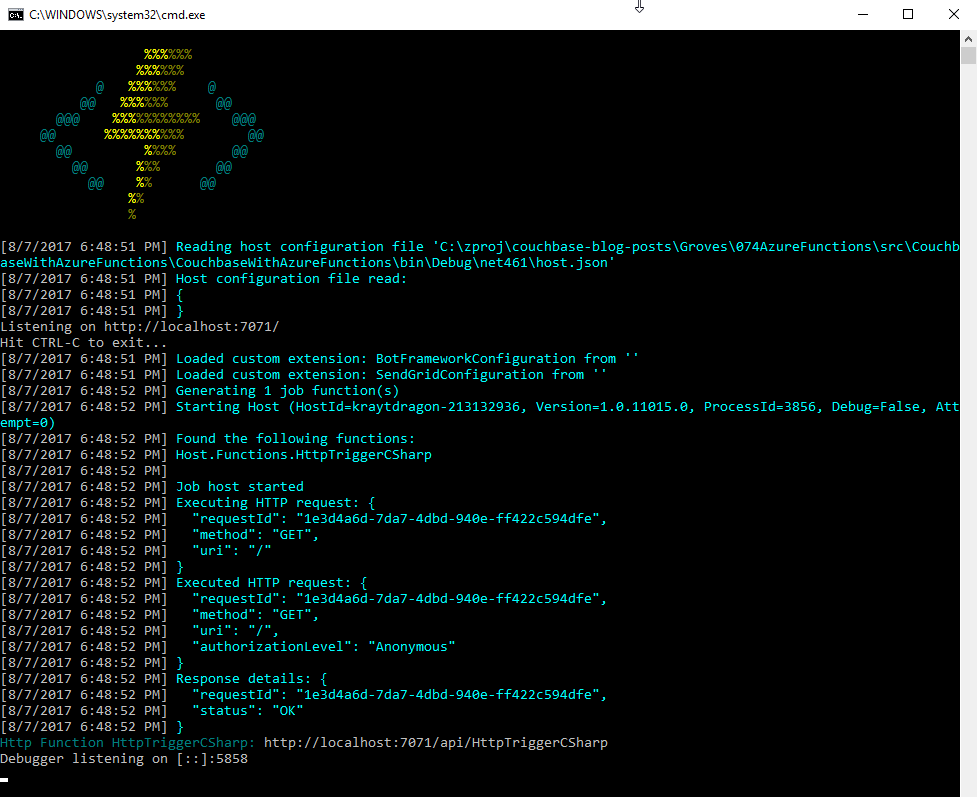
A continuación, ejecute esta función localmente y obtendrá una pantalla de consola similar a ésta:

En la parte inferior, verás que te indica la(s) URL(s) de Azure Function. Suponiendo que tuviera un documento en Couchbase (todavía no lo tengo), podría crear una petición HTTP con una herramienta como Postman a: http://localhost:7071/api/HttpTriggerCsharpGet?id=123456
Actualmente, si hago eso, obtendré "null" como respuesta (ya que no tengo ningún código de validación o comprobación de errores). Así que vamos a seguir adelante y crear una función "Set".
Escribir una función "Set
La función "Set" será ligeramente diferente. Quiero que la información del documento se envíe por POST, y quiero que devuelva un mensaje como "Nuevo documento insertado con ID 123456".
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
público estático async Tarea<HttpResponseMessage> Establecer([HttpTrigger(Nivel de autorización.Anónimo, "post", Ruta = null)] MiDocumento consulte, TraceWriter registro) { var id = Guía.NuevaGuid().ToString(); utilizando (var grupo = GetCluster()) { utilizando (var cubo = GetBucket(grupo)) { await cubo.InsertAsync(id, consulte); } } devolver nuevo HttpResponseMessage { Contenido = nuevo StringContent($"Nuevo documento insertado con ID {id}"), CódigoEstado = HttpStatusCode.OK }; } |
Esta función tiene una forma similar a la de Get, pero hay que tener en cuenta algunas cosas importantes:
- Sólo hay
"post"en el atributo HttpTrigger. - En lugar de
HttpRequestMessagecomo primer parámetro, he decidido utilizarMiDocumentoy dejar que Azure Functions haga la vinculación por mí. - Como no tengo
HttpRequestMessageno puedo llamar a suCrearRespuestapor lo que en su lugar instanciaré un nuevo métodoHttpResponseMessagedirectamente para devolver el mensaje de éxito al final.
Para crear una solicitud en Postman, utilizaré una URL de http://localhost:7071/api/HttpTriggerCsharpSet. En las cabeceras, pondré Tipo de contenido a "application/json". Por último, el cuerpo será JSON:
|
1 2 3 4 5 |
{ "Nombre": "matthew", "Equilibrio": 107.18, "TallaDeZapato": 14 } |
Ahora, cuando lo envíe por POST al endpoint, obtendré un mensaje de respuesta de "Nuevo documento insertado con ID f05ea97e-7c2f-4f88-b72d-19756f6a6f35".
Conexión a Couchbase Server
He glosado cómo estas funciones se conectan a Couchbase Server.
Anteriormente, mencioné dos métodos, GetCluster y GetBucket que se conectarán al cluster y al bucket, respectivamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
privado estático Grupo GetCluster() { var uri = ConfigurationManager.AppSettings["couchbaseUri"]; devolver nuevo Grupo(nuevo ClientConfiguration { Servidores = nuevo Lista<Uri> { nuevo Uri(uri) } }); } privado estático IBucket GetBucket(Grupo grupo) { var bucketName = ConfigurationManager.AppSettings["couchbaseBucketName"]; var bucketPassword = ConfigurationManager.AppSettings["couchbaseBucketPassword"]; devolver grupo.OpenBucket(bucketName, bucketPassword); } |
A estas alturas, la mayor parte de este código debería resultarte familiar si ya has usado Couchbase Server y el SDK .NET de Couchbase. Me conecto a un cluster de un solo nodo, y luego conecto un bucket que tiene una contraseña (estoy usando Couchbase Server 4.6).
Pero, lo importante a señalar aquí es el uso de Configuración.AppSettings. En el local.settings.json he añadido esta configuración de Couchbase a la sección Value:
|
1 2 3 4 5 6 7 8 9 10 |
{ "IsEncrypted": falso, "Valores": { "AzureWebJobsStorage": "", "AzureWebJobsDashboard": "", "couchbaseUri": "http://localhost:8091", "couchbaseBucketName": "azurefunctions", "couchbaseBucketPassword": "¡Contraseña88!" } } |
Cuando se ejecuta Azure Functions localmente, este archivo se utiliza para la configuración. Tengo Couchbase Server ejecutándose localmente con un bucket llamado "azurefunctions". Cualquier cosa en "Values" se puede acceder a través de Configuración.AppSettings.
Despliegue en Azure
Antes de desplegar las Azure Functions, necesitaré crear un Couchbase Cluster en Azure. Esto es muy fácil de hacer, gracias al gran trabajo de Ben Lackey en Azure Marketplace. Una vez desplegado, desplegar las Azure Functions también es fácil, gracias a Visual Studio.
Despliegue de Couchbase Server en Azure
Aquí tienes un breve vídeo que te guiará a través del proceso de creación de un clúster de Couchbase Server en Azure.
[youtube https://www.youtube.com/watch?v=q9mBBu0YqJI&w=560&h=315]
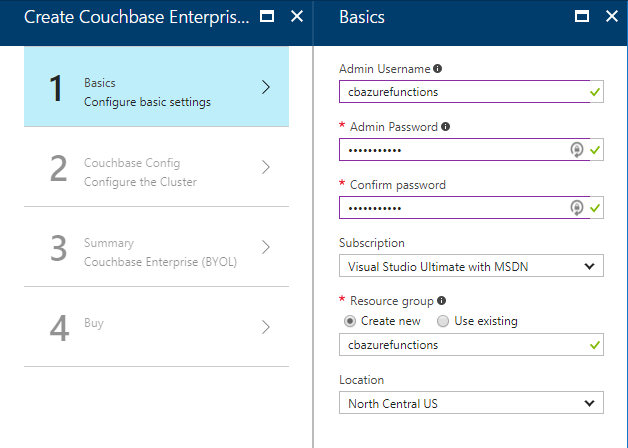
Para mi ejemplo, he seguido el vídeo al pie de la letra. Aquí está el paso 1, donde configuro el nombre de usuario, la contraseña y el grupo de recursos.

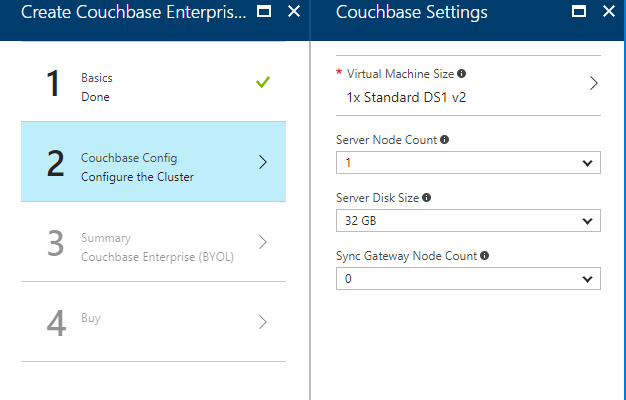
Para el segundo paso, sólo he creado un clúster de un solo nodo en la VM más pequeña y barata (DS1 v2). He creado 0 nodos Sync Gateway, ya que no estoy utilizando Sync Gateway para este ejemplo.

El paso 3 es sólo un resumen, y el paso 4 es una confirmación. El clúster de Couchbase tardará entre 3 y 5 minutos en iniciarse en Azure.
Una vez creado el clúster, busca la URL del primer nodo del clúster (tal y como se muestra en el vídeo anterior). Mi URL era algo así http://vm0.server-hsmkrefstzg2t.northcentralus.cloudapp.azure.com:8091. Ve a esta URL, inicia sesión y crea un bucket (yo llamé al mío "azurefunctions", igual que hice localmente).
Despliegue de Azure Functions en Azure
Ahora, Couchbase Server está funcionando. Así que vamos a desplegar las Azure Functions que interactuarán con él.
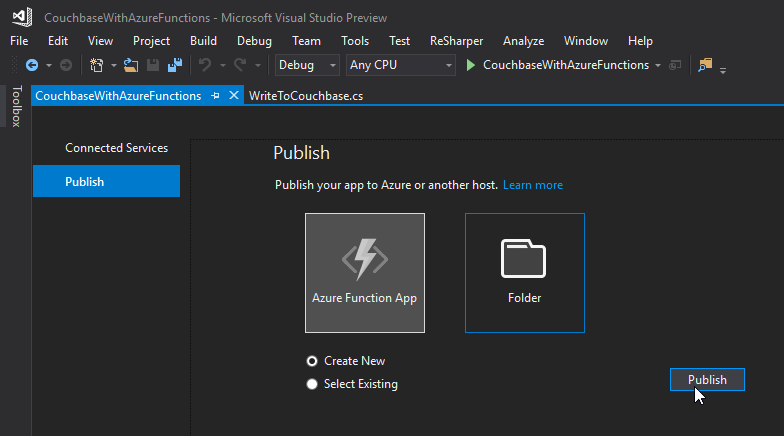
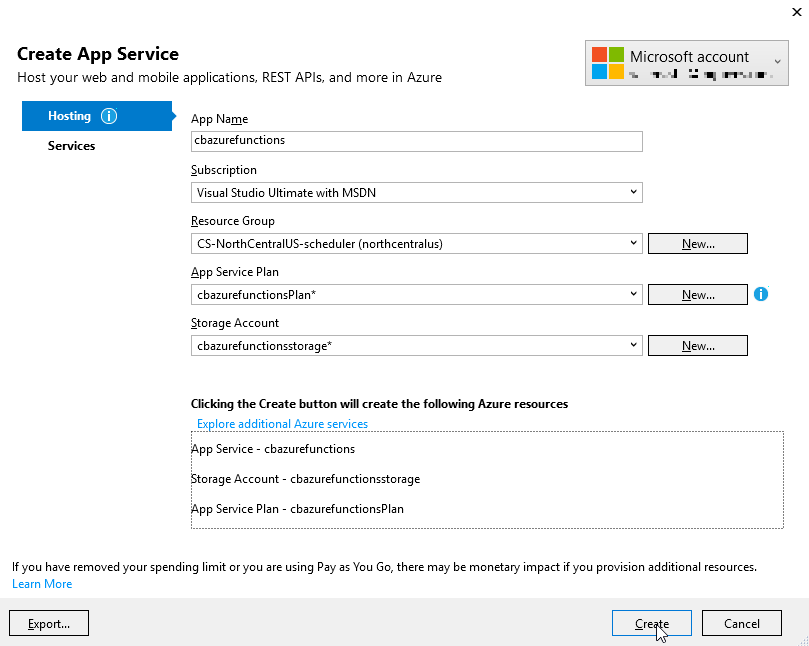
Para empezar, haz clic con el botón derecho en el proyecto en Visual Studio y selecciona "publicar". Tendrás que crear un nuevo perfil de publicación la primera vez que lo hagas, pero es fácil.

Dale a tus funciones un nombre de aplicación, selecciona una suscripción, selecciona un grupo de recursos (puedes crear uno nuevo o utilizar el mismo grupo que creaste anteriormente para Couchbase), selecciona un plan de servicio y, por último, una cuenta de almacenamiento. Puedes crear otras nuevas cuando sea necesario.

Haga clic en "crear" y estos elementos comenzarán a crearse en Azure (puede tardar uno o dos minutos).
Probar Azure Functions
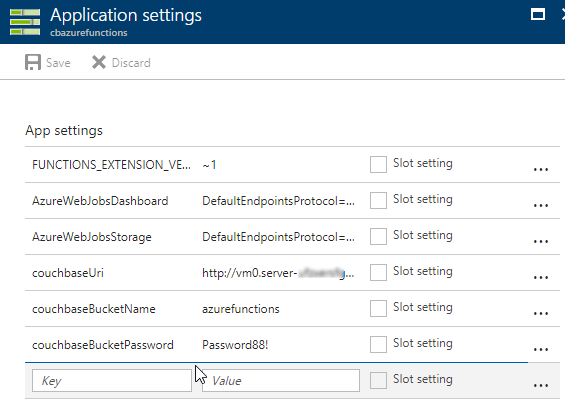
Por último, recuerda que las Azure Functions necesitan saber el URI, el nombre del bucket y la contraseña para conectarse a Couchbase Server. Esa información está en local.settings.json, pero ese archivo no se usa para despliegues Azure reales.
En el portal de Azure, navegue hasta la función de Azure (yo llamé a la mía cbazurefunctions) y, a continuación, seleccione "Configuración de la aplicación". En "Configuración de la aplicación", introduce estos tres parámetros: couchbaseUri, couchbaseBucketName y couchbaseBucketPassword.

Ahora, repite el proceso de Postman mencionado anteriormente para probar las funciones de Azure y asegurarte de que funcionan. Tu URL variará, pero la mía era http://cbazurefunctions.azurewebsites.net/.
Resumen
Esta es la primera vez que pruebo Azure Functions. Esta entrada de blog muestra una demostración sencilla, pero hay otros factores a tener en cuenta antes de empezar a usar esto en producción:
- Autenticación - Utilicé Azure Functions anónimas para mantenerlo simple. Azure Functions también puede proporcionar tokens de autenticación que impiden el acceso excepto a usuarios autorizados.
- Configuración de la aplicación - Configurarla manualmente en el portal puede no ser la mejor solución. Probablemente haya una forma de automatizar esa parte.
- HTTPS/TLS - Es probable que desee tener algún nivel de cifrado a medida que obtiene y envía datos a sus Azure Functions. El ejemplo anterior transmite todo en texto claro.
¿Me he perdido algo? ¿Algún otro consejo o sugerencia para facilitar o mejorar este proceso? Deja un comentario a continuación o envíame un mensaje a Twitter @mgroves.