Com a API do Sync Gateway, você pode se autenticar no lado do cliente como um usuário específico para replicar os dados aos quais esse usuário tem acesso. No caso da autenticação básica, o usuário já deve existir no banco de dados do Sync Gateway. Há duas maneiras de criar usuários:
- No arquivo de configuração sob o
usuárioscampo. - Na API REST do administrador.
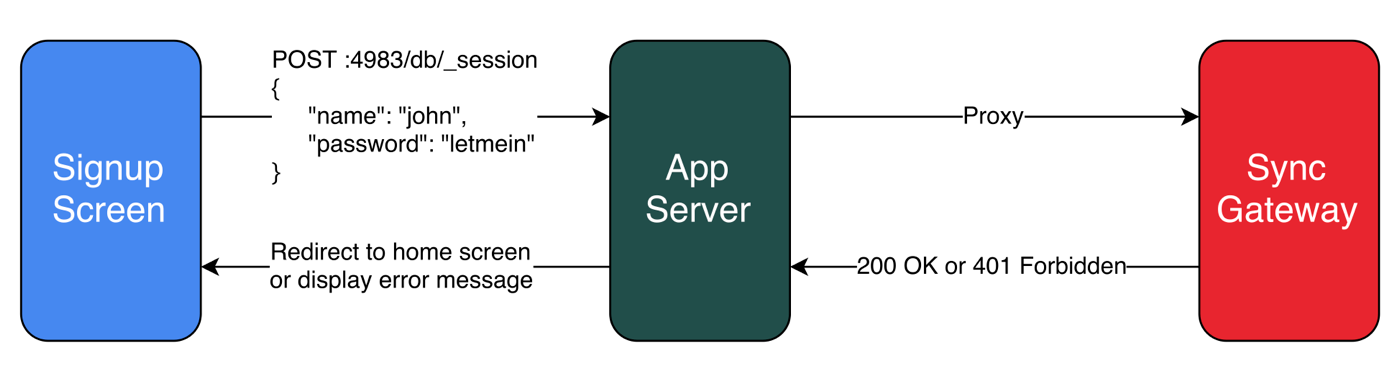
Para fornecer uma tela de login e inscrição, é necessário configurar um servidor de aplicativos que lide com a criação de usuários, pois a porta de administração (4985) não é acessível ao público. Neste tutorial, você aprenderá a:
- Use a API REST do administrador para criar um usuário.
- Configure um servidor de aplicativos com o Node.js para gerenciar os usuários.
- Crie uma tela de login e inscrição em um aplicativo Android de amostra para testar seu App Server.
Primeiros passos
Faça o download do Sync Gateway e descompacte o arquivo:
http://www.couchbase.com/nosql-databases/downloads#Couchbase_Mobile
Para este tutorial, você não precisará de um arquivo de configuração. Para obter propriedades básicas de configuração, você pode usar as opções da linha de comando. O binário a ser executado está localizado em ~/Downloads/couchbase-sync-gateway/bin/. Execute o programa com o comando -ajuda para ver a lista de opções disponíveis:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
~/Downloads/couchbase-sincronização-portal/caixa/portais de sincronização --ajuda Uso de /Usuários/jamesnocentini/Downloads/couchbase-sincronização-portal/caixa/portais de sincronização: -adminInterface="127.0.0.1:4985": Endereço para vincular administrador interface para -balde="sync_gateway": Nome de balde -configServer="": URL de servidor que pode retorno banco de dados configurações -nome do usuário="": Nome de Couchbase Servidor banco de dados (padrões para nome de balde) -ID da implantação="": Cliente/projeto identificador para estatísticas relatórios -interface=":4984": Endereço para vincular para -registro="": Registro palavras-chave, vírgula separados -logFilePath="": Caminho para registro arquivo -personaOrigin="": Base URL que clientes uso para conectar para o servidor -piscina="default": Nome de piscina -bonito=falso: Bonita-impressão JSON respostas -profileInterface="": Endereço para vincular perfil interface para -url="walrus:": Endereço de Couchbase servidor -detalhado=falso: Registro mais informações sobre solicitações |
Para este tutorial, você especificará o nome do usuário, interface, bonito e url:
|
1 |
~/Downloads/couchbase-sincronização-portal/caixa/portais de sincronização -nome do usuário="smarthome" (casa inteligente) -interface="0.0.0.0:4984" -bonito="true" (verdadeiro) -url="walrus:" |
Para criar um usuário, você pode executar o seguinte no terminal:
|
1 2 3 |
$ enrolar -vX POST -H 'Content-Type: application/json' -d '{"name": "adam", "password": "letmein"}' :4985/casa inteligente/_usuário/ |
OBSERVAÇÃO: O campo de nome no objeto JSON não deve conter espaços.
Isso deve retornar um 201 Criado código de status. Agora, faça login como esse usuário na porta padrão:
|
1 2 3 |
$ enrolar -vX POST -H 'Content-Type: application/json' -d '{"name": "adam", "password": "letmein"}' :4984/casa inteligente/_session |
A resposta conterá um Set-Cookie e os detalhes do usuário no corpo.
Todos os SDKs do Couchbase Mobile têm um método para especificar o nome e a senha de um usuário para autenticação, portanto, você provavelmente não precisará se preocupar em fazer essa segunda solicitação de login.
Servidor de aplicativos
Nesta seção, você usará o /_usuário Ponto de extremidade da API REST do administrador publicamente para permitir que os usuários se inscrevam por meio do aplicativo.
Você usará o popular Expresso para tratar a solicitação de criação de um usuário e o módulo solicitação para fazer proxy de todos os outros tráfegos para o Sync Gateway.

Instale os seguintes módulos do Node.js:
|
1 |
npm instalar expresso corpo-analisador solicitação http-proxy --salvar |
Abrir um novo arquivo servidor.js e adicione o seguinte:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
var expresso = exigir("expresso) , bodyParser = exigir('body-parser') , solicitação = exigir("solicitação).padrões({json: verdadeiro}) , httpProxy = exigir('http-proxy'); // 1 var aplicativo = expresso(); aplicativo.uso('/signup', bodyParser.json()); // 2 aplicativo.postagem('/signup', função (req, res) { console.registro('é hora de se registrar'); var json = req.corpo; var opções = { url: 'http://0.0.0.0:4985/smarthome/_user/', método: 'POST', corpo: json }; solicitação(opções, função(erro, resposta) { res.writeHead(resposta.statusCode); res.final(); }); }); // 3 aplicativo.todos('*', função(req, res) { var url = 'http://0.0.0.0:4984' + req.url; req.tubulação(solicitação(url)).tubulação(res); }); // 4 var servidor = aplicativo.ouvir(8000, função () { var hospedeiro = servidor.endereço().endereço; var porto = servidor.endereço().porto; console.registro('App listening em http://%s:%s', hospedeiro, porto); }); |
Veja a seguir o que está acontecendo, passo a passo:
- Instanciar uma nova instância do express e usar o
bodyParsermiddleware somente se o caminho corresponder aregistro. De fato, para todas as outras solicitações enviadas ao Sync Gateway, você precisa do corpo bruto da solicitação. - Manuseie o
/signupe usar o módulo de solicitação para criar o usuário na porta de administração. - Proxy de todas as outras solicitações para o Sync Gateway.
- Inicie o servidor da Web Node.js na porta 8000.
De agora em diante, você usará a url abaixo para criar usuários por meio do aplicativo e iniciar réplicas push/pull:
http://localhost:8000
Crie outro usuário para testar se tudo está funcionando como esperado:
|
1 2 3 |
$ enrolar -vX POST -H 'Content-Type: application/json' -d '{"name": "andy", "password": "letmein"}' :8000/registro/ |
E para fazer login como esse usuário:
|
1 2 3 |
$ enrolar -vX POST -H 'Content-Type: application/json' -d '{"name": "andy", "password": "letmein"}' :8000/casa inteligente/_session |
Na próxima seção, você criará um aplicativo Android simples com uma tela de login e inscrição para testar esses endpoints.
Aplicativo para Android
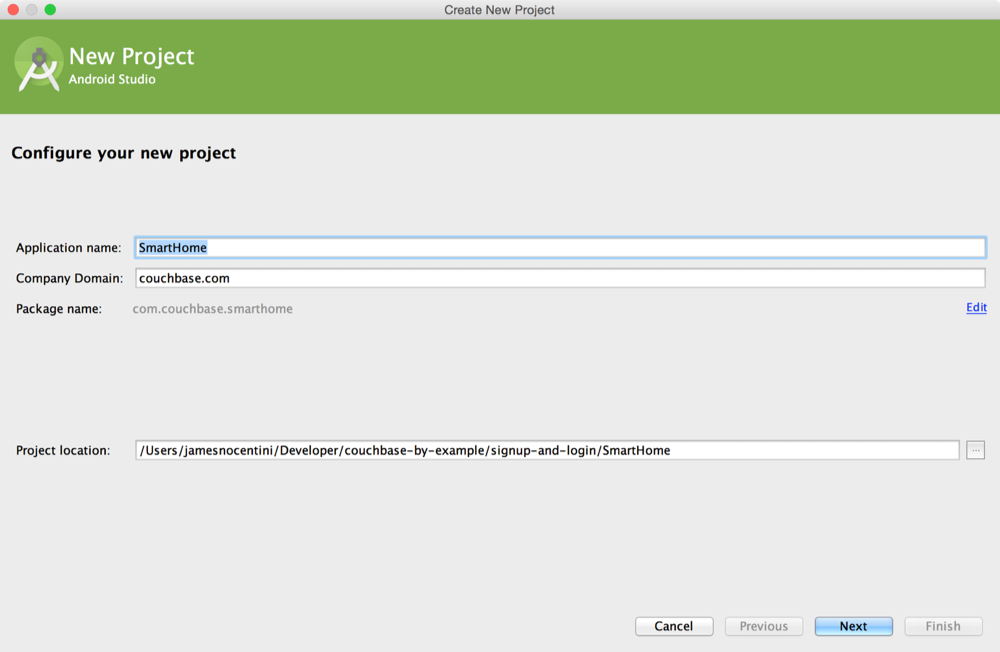
Abra o Android Studio e selecione Iniciar um novo projeto do Android Studio do Início rápido menu.
Nomear o aplicativo SmartHomedefina um domínio da empresa e um local do projeto adequados e clique em Próximo:

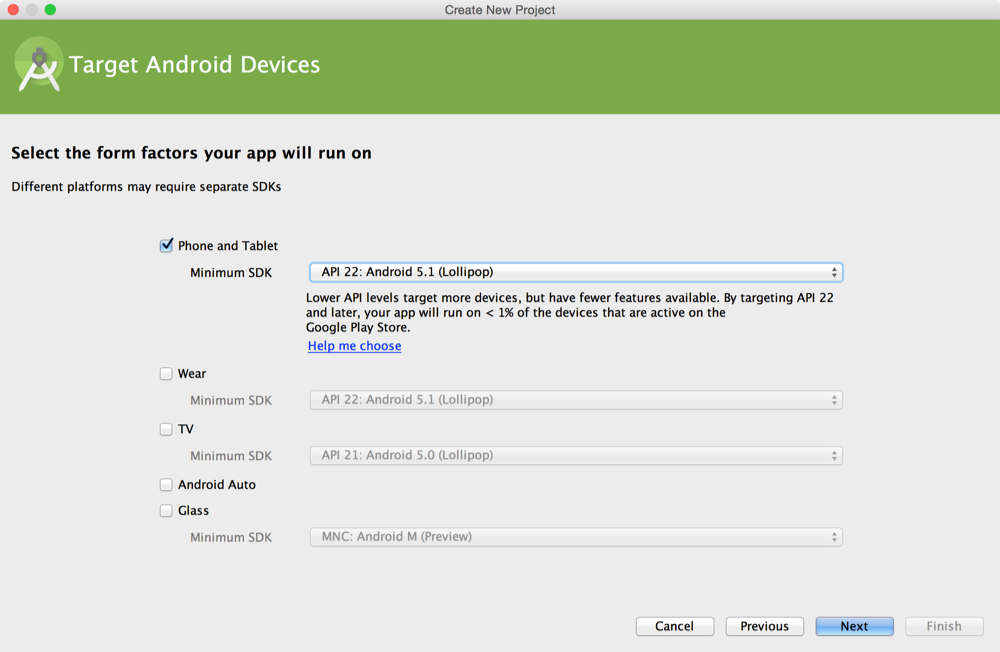
Na caixa de diálogo Target Android Devices (Dispositivos Android de destino), certifique-se de marcar Telefone e tabletdefina o SDK mínimo como API 22: Android 5.1 (Lollipop) para ambos, e clique em Próximo:

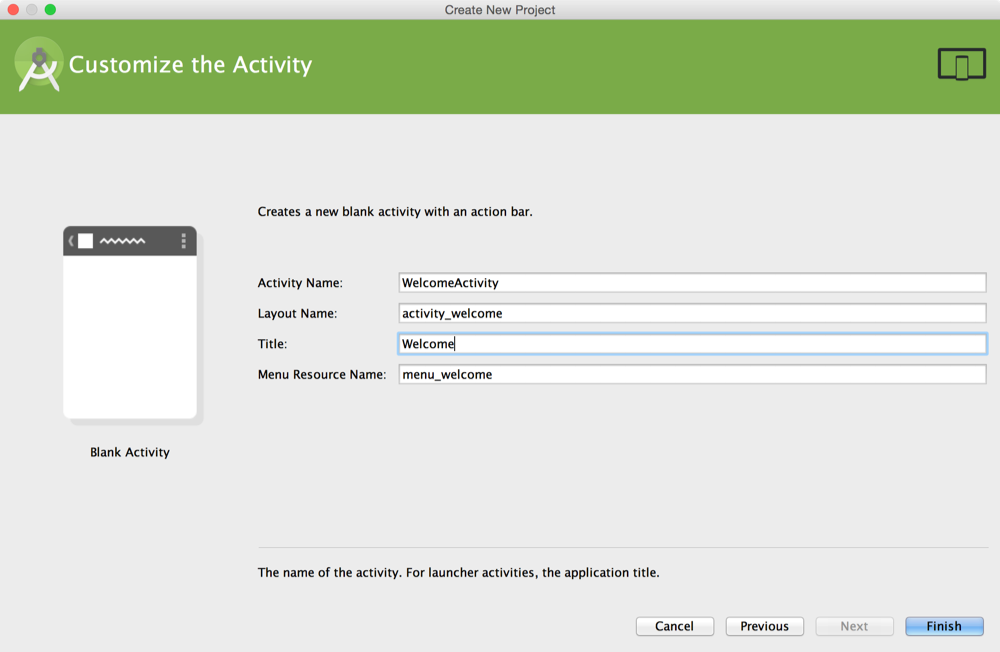
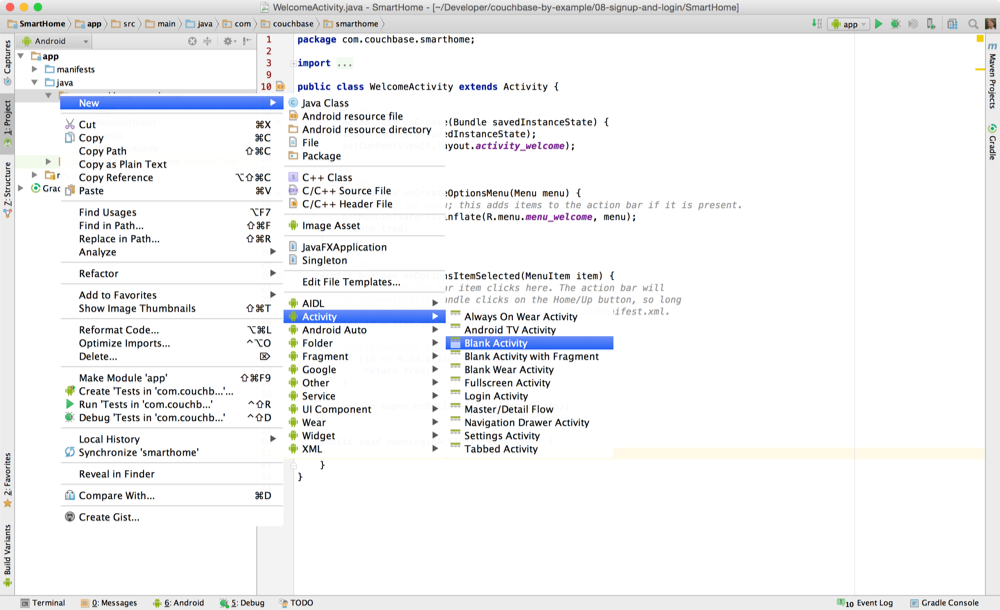
No dia seguinte Adicionar uma atividade ao Mobile selecione Add Atividade em branco e nomeie a atividade Atividade de boas-vindas:

Para criar as funcionalidades de registro e login, você usará duas dependências:
- Biblioteca de suporte ao design do AndroidPara ter componentes de texto de entrada que sigam a especificação do Material Design.
- OkHttppara lidar com as solicitações POST para
/signupe/smarthome/_session.
Em build.gradleadicione essas dependências:
|
1 2 |
compilar 'com.android.support:design:22.2.1' compilar 'com.squareup.okhttp:okhttp:2.3.0' |
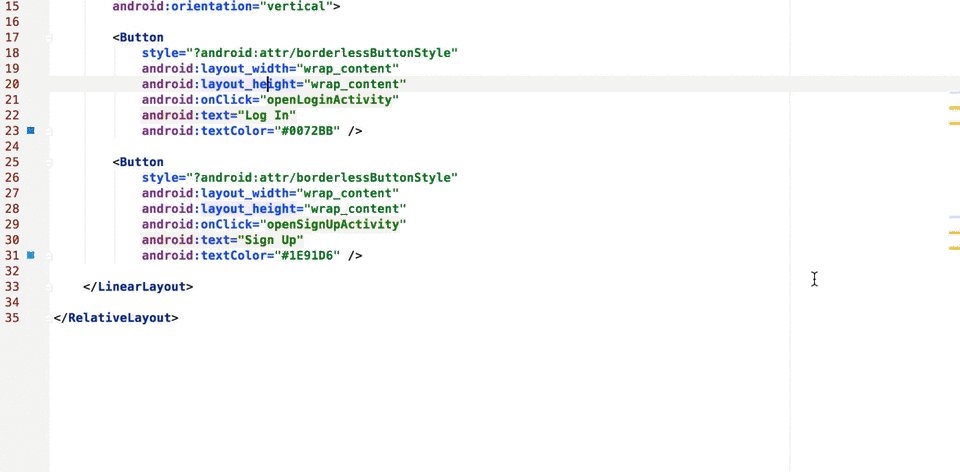
Em activity_welcome.xmlAdicione o seguinte LinearLayout dentro do RelativeLayout:
|
1 2 3 4 |
<botão estilo="?android: attr/borderlessButtonStyle;"> </botão><botão estilo="?android: attr/borderlessButtonStyle;"> </botão> |
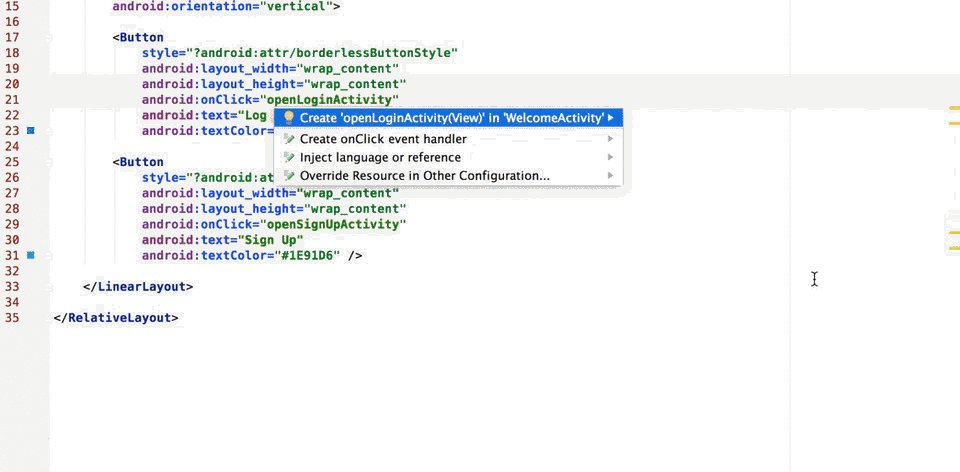
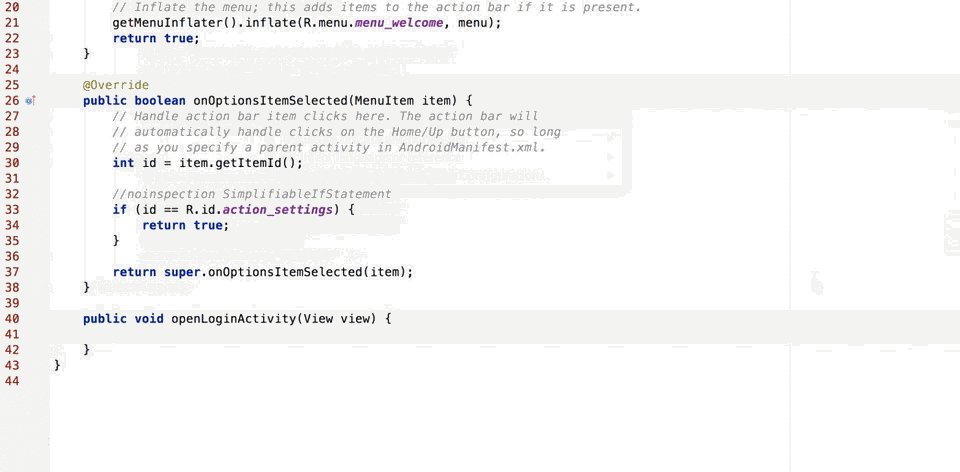
Observe que ambos os botões têm um onClick atributo. Mova o cursor do mouse sobre um dos métodos e use o botão alt + enter > Criar openLoginActivity(view) para criar esse método no WelcomeActivity:

Faça o mesmo com o Registrar-se botão.
Em seguida, crie duas novas classes e layouts XML usando o Atividade em branco modelo. Um deles deve ser chamado Login e o outro Registrar-se:

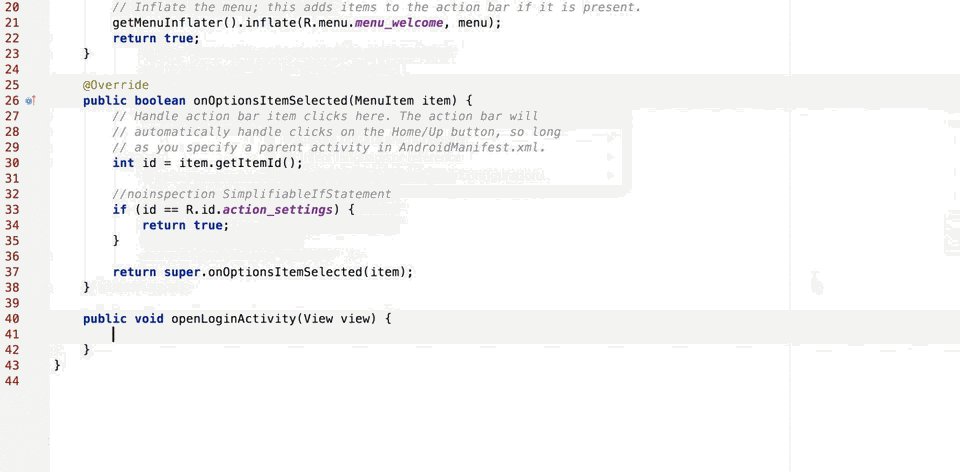
De volta ao openLoginActivity e openSignUpActivity adicione as seguintes intenções explícitas:
|
1 2 3 4 5 6 7 8 9 |
público vazio openLoginActivity(Ver visualização) { Intenção intenção = novo Intenção(este, Login.classe); startActivity(intenção); } público vazio openSignUpActivity(Ver visualização) { Intenção intenção = novo Intenção(este, Registrar-se.classe); startActivity(intenção); } |
Alterar a classe pai de Login.java e SignUp.java de AppCompatActivity para Atividade.
Em res/values/styles.xml (v21), altere o tema principal para Theme.AppCompat.Light.DarkActionBar.
Aberto activity_sign_up.xml e adicione o seguinte dentro do RelativeLayout tag:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<botão estilo="?android: attr/borderlessButtonStyle;"> </botão> |
Agora, execute o aplicativo e selecione a opção Registrar-se você verá os elementos EditText do Material Design.
Crie uma nova classe java chamada Ajudante de rede com o seguinte:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
público estático final Tipo de mídia JSON = Tipo de mídia.analisar("application/json; charset=utf-8"); OkHttpClient cliente = novo OkHttpClient(); Chamada postagem(Cordas url, Cordas json, Retorno de chamada retorno de chamada) { Corpo da solicitação corpo = Corpo da solicitação.criar(JSON, json); Solicitação solicitação = novo Solicitação.Construtor() .url(url) .postagem(corpo) .construir(); Chamada chamada = cliente.newCall(solicitação); chamada.enfileirar(retorno de chamada); retorno chamada; } |
Antes de poder fazer uma solicitação HTTP em seu aplicativo Android, você precisa primeiro adicionar o Rede permissão em AndroidManifest.xml:
|
1 |
Agora de volta ao SignUp.javaAdicione as seguintes propriedades:
|
1 2 3 4 5 |
Ajudante de rede Ajudante de rede = novo Ajudante de rede(); EditText nameInput; EditText passwordInput; EditText confirmPasswordInput; |
Defina o EditText componentes no onCreate método:
|
1 2 3 |
nameInput = (EditText) findViewById(R.id.nameInput); passwordInput = (EditText) findViewById(R.id.passwordInput); confirmPasswordInput = (EditText) findViewById(R.id.confirmPasswordInput); |
Implementar o registro para enviar uma solicitação POST para :8000/assinatura com o nome e a senha fornecidos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
público vazio registro(Ver visualização) { se (!passwordInput.getText().toString().iguais(confirmPasswordInput.getText().toString())) { Torradas.makeText(getApplicationContext(), "As senhas não correspondem", Torradas.LENGTH_LONG).show(); } mais { Cordas json = "{"nome": "" + nameInput.getText() + "", "senha":"" + passwordInput.getText() + ""}"; Ajudante de rede.postagem("http://10.0.3.2:8000/signup", json, novo Retorno de chamada() { @Substituir público vazio onFailure(Solicitação solicitação, IOException e) { } @Substituir público vazio onResponse(Resposta resposta) lançamentos IOException { Cordas responseStr = resposta.corpo().string(); final Cordas messageText = "Código de status : " + resposta.código() + "n" + "Corpo da resposta: " + responseStr; runOnUiThread(novo Executável() { @Substituir público vazio executar() { Torradas.makeText(getApplicationContext(), messageText, Torradas.LENGTH_LONG).show(); } }); } }); } } |
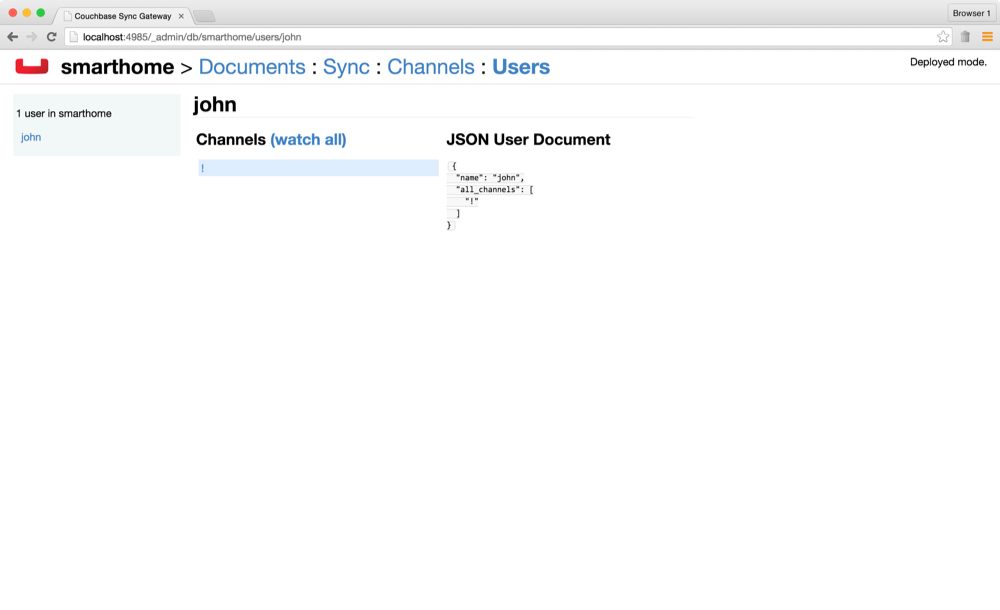
Execute o aplicativo e digite um nome e uma senha. Se a conta de usuário tiver sido criada com sucesso, você receberá de volta uma mensagem 201 Criado e deverá ver o usuário recém-criado no painel do administrador:

Por fim, vamos terminar com a tela de login. Em activity_login.xml, adicione o seguinte em RelativeLayout:
|
1 2 3 4 5 6 7 8 9 10 |
<botão estilo="?android: attr/borderlessButtonStyle;"> </botão> |
Adicione as propriedades a Login.java:
|
1 2 3 4 |
Ajudante de rede Ajudante de rede = novo Ajudante de rede(); EditText nameInput; EditText passwordInput; |
E faça a mesma operação de vinculação de exibição em onCreate:
|
1 2 |
nameInput = (EditText) findViewById(R.id.nameInput); passwordInput = (EditText) findViewById(R.id.passwordInput); |
Implementar o login método:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
público vazio login(Ver visualização) { Cordas json = "{"nome": "" + nameInput.getText() + "", "senha":"" + passwordInput.getText() + ""}"; Ajudante de rede.postagem("http://10.0.3.2:8000/smarthome/_session", json, novo Retorno de chamada() { @Substituir público vazio onFailure(Solicitação solicitação, IOException e) { } @Substituir público vazio onResponse(Resposta resposta) lançamentos IOException { Cordas responseStr = resposta.corpo().string(); final Cordas messageText = "Código de status : " + resposta.código() + "n" + "Corpo da resposta: " + responseStr; runOnUiThread(novo Executável() { @Substituir público vazio executar() { Torradas.makeText(getApplicationContext(), messageText, Torradas.LENGTH_LONG).show(); } }); } }); } |
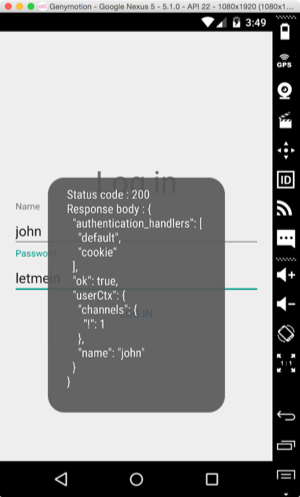
Execute o aplicativo e faça login com o nome de usuário e a senha que você escolheu anteriormente. Se a autenticação for bem-sucedida, você receberá de volta um código de status 200 OK:

OBSERVAÇÃO: Todos os SDKs do Couchbase Lite têm um método no Replicação que recebe um nome e uma senha e realiza a autenticação para você, de modo que você provavelmente não precisará fazer essa solicitação POST para /smarthome/_session.
Conclusão
Neste tutorial, você aprendeu a usar a API REST do Admin para criar usuários por meio de uma tela de inscrição em um aplicativo Android.
Post incrível! Tenho uma dúvida, como posso conectar o Couchbase Sync Gateway a outro repositório como active directory, etc. ou existe uma maneira de obter um Single Sign On entre o Sync Gateway e o Couchbase Server?