몇 주 전에 저는 가이드 작성 를 통해 캡처한 이미지를 Angular 모바일 애플리케이션에서 네이티브 스크립트로 base64 인코딩된 문자열 데이터로 Couchbase Lite에 저장하는 방법을 시연했습니다. 이전 가이드는 Android와 iOS 모두에서 작동했지만 데이터는 기기에 맞게 현지화되었습니다. 디바이스 간에 이미지를 동기화하거나 클라우드에 저장하려면 어떻게 해야 할까요?
Couchbase Mobile을 사용하여 기기와 플랫폼 간에 이미지 데이터를 동기화하는 방법을 살펴보겠습니다. 네이티브 스크립트 각도 애플리케이션을 사용합니다.
앞으로 이 튜토리얼은 시리즈의 2부에 해당한다는 점에 유의해야 합니다. 즉, 아직 이전 튜토리얼을 따르지 않고 프로젝트의 작동 버전을 얻지 못했다면 이 튜토리얼을 보류해야 합니다. 가이드부터 시작하세요, 네이티브스크립트 앵귤러 애플리케이션에서 캡처한 이미지를 카우치베이스에 저장하기를 클릭한 다음 이미지를 동기화하는 작업을 진행합니다.

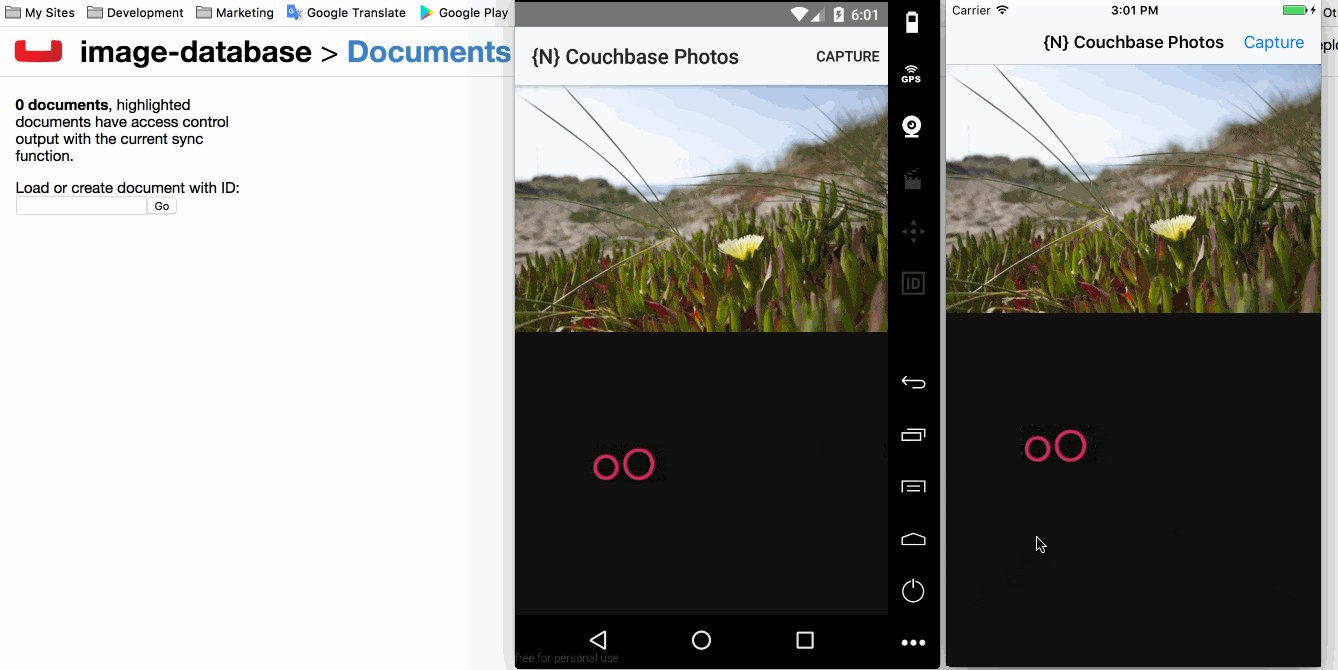
위의 애니메이션 이미지를 보면 우리가 원하는 것이 무엇인지 대략적으로 알 수 있습니다. 동기화 게이트웨이를 사용하여 저장된 이미지를 Android와 iOS 간에 동기화할 수 있기를 원하며, 선택적으로 Couchbase 서버를 사용하고자 합니다.
요구 사항
이 가이드의 전제 조건은 이전 가이드의 전제 조건과 유사합니다. 다음이 필요합니다:
- 네이티브스크립트 CLI
- Android용 Android SDK 또는 iOS용 Xcode
- 카우치베이스 동기화 게이트웨이
- 카우치베이스 서버(선택 사항)
이 시리즈에서는 동기화 게이트웨이와 선택 사항으로 Couchbase Server가 이 가이드의 새로운 요구 사항임을 알 수 있습니다. 실제로 동기화를 수행하려면 이 두 가지가 필요합니다. 잘 모르시는 분들을 위해 설명하자면, Sync Gateway는 동기화 미들웨어이고 Couchbase Server는 원격 데이터베이스 서버입니다.
복제를 위한 동기화 게이트웨이 구성
동기화 게이트웨이를 사용하려면 동기화 방법 등에 대한 구성을 정의해야 합니다.
만들기 동기화 게이트웨이-config.json 파일에 다음 정보가 포함된 파일을 컴퓨터 어딘가에 저장합니다:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "log":["CRUD+", "REST+", "Changes+", "Attach+"], "데이터베이스": { "이미지 데이터베이스": { "서버":"월러스:데이터", "sync":` 함수 (문서) { 채널(doc.channels); } `, "users": { "GUEST": { "disabled": false, "admin_channels": ["*"] } } } } } |
위의 구성 파일에서 모든 것을 다음 위치에 저장하고 있습니다. walrus:데이터 를 사용하는 대신 인메모리 솔루션인 카우치베이스 서버에 저장합니다. 원격 데이터베이스는 이미지 데이터베이스를 사용할 수 있지만 모바일 애플리케이션 코드에 있는 것과 일치할 필요는 없습니다.
간단하게 하기 위해 모든 사람이 게스트와 동일한 채널에서 데이터를 읽고 쓸 수 있습니다.
동기화 게이트웨이를 실행하려면 다음을 실행합니다:
|
1 |
/경로/대상/동기화 게이트웨이 /경로/대상/동기화 게이트웨이-config.json |
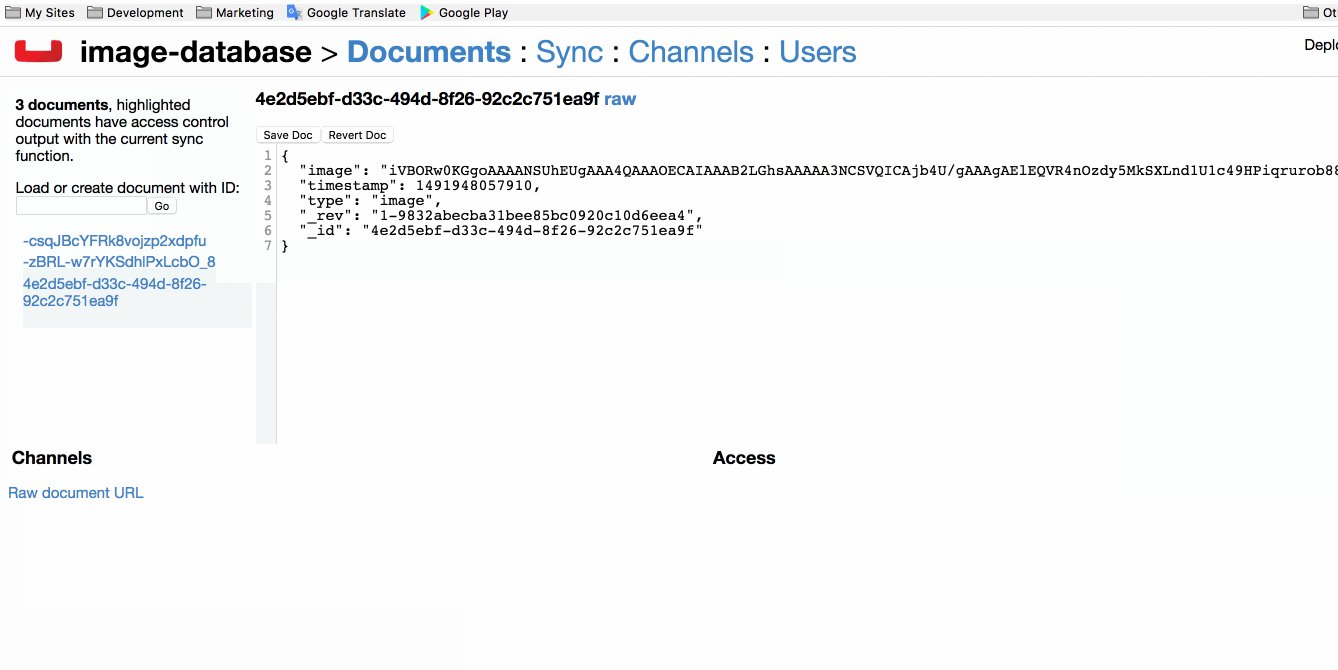
웹 브라우저에서 동기화 게이트웨이(http://localhost:4984/_admin/)에 액세스하여 동기화 중인 모든 항목(흔히 복제된 항목이라고도 함)을 볼 수 있어야 합니다.
이미지 데이터 동기화를 위한 로직 추가하기
Angular를 사용하는 NativeScript 애플리케이션에서 복제가 작동하도록 하는 데 필요한 실제 코드는 최소한입니다.
프로젝트의 app/app.component.ts 파일을 열고 다음 TypeScript 코드를 포함합니다:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
import { Component, OnInit, NgZone } 를 "@angular/core"에서 임포트합니다; "nativescript-couchbase"에서 { Couchbase }를 가져옵니다; '카메라'에서 *를 카메라로 가져옵니다; "image-source"에서 *를 ImageSource로 가져옵니다; 컴포넌트({ 선택기: "ns-app", templateUrl: "app.component.html", }) 내보내기 클래스 AppComponent는 OnInit을 구현합니다. 비공개 데이터베이스: 임의; private pushReplicator: any; private pullReplicator: any; 공개 이미지: 배열; public constructor(private zone: NgZone) { this.database = 새 카우치베이스("이미지-데이터베이스"); this.database.createView("images", "1", function(document, emitter) { if(document.type && document.type == "image") { emitter.emit(document._id, document); } }); this.pushReplicator = this.database.createPushReplication("http://192.168.57.1:4984/image-database"); this.pullReplicator = this.database.createPullReplication("http://192.168.57.1:4984/image-database"); this.pushReplicator.setContinuous(true); this.pullReplicator.setContinuous(true); this.images = []; } public ngOnInit() { this.pushReplicator.start(); this.pullReplicator.start(); this.database.addDatabaseChangeListener(changes => { for(let i = 0; i < changes.length; i++) { this.zone.run(() => { let image = ImageSource.fromBase64(this.database.getDocument(changes[i].getDocumentId()).image); this.images.push(image); }); } }); 행 = this.database.executeQuery("images")로 설정합니다; for(let i = 0; i < rows.length; i++) { this.images.push(ImageSource.fromBase64(rows[i].image)); } } public capture() { Camera.takePicture({ width: 300, height: 300, keepAspectRatio: true, saveToGallery: false }).then(picture => { let base64 = picture.toBase64String("png", 70); this.database.createDocument({ "type": "이미지", "이미지": base64, "timestamp": (new Date()).getTime() }); }, 오류 => { 콘솔.덤프(오류); }); } } |
위의 코드에는 시리즈의 첫 번째 파트와 이번 파트의 모든 내용이 포함되어 있습니다. 여기서는 복제와 관련하여 추가된 내용만 분석해 보겠습니다.
에서 생성자 메서드를 사용하여 데이터를 푸시할 위치와 데이터를 가져올 위치를 정의합니다.
|
1 2 3 4 |
this.pushReplicator = this.database.createPushReplication("http://192.168.57.1:4984/image-database"); this.pullReplicator = this.database.createPullReplication("http://192.168.57.1:4984/image-database"); this.pushReplicator.setContinuous(true); this.pullReplicator.setContinuous(true); |
이 작업은 애플리케이션이 열려 있는 동안 지속적으로 수행해야 합니다.
동기화 게이트웨이에 올바른 호스트 또는 IP 주소를 사용하고 있는지 확인하세요. 저처럼 Genymotion을 사용하는 경우 로컬호스트가 작동하지 않습니다. 올바른 IP 주소를 알아내야 합니다.
에서 ngOnInit 메서드를 사용하여 복제 프로세스를 시작하고 수신기를 구성합니다.
|
1 2 3 4 5 6 7 8 9 10 |
this.pushReplicator.start(); this.pullReplicator.start(); this.database.addDatabaseChangeListener(changes => { for(let i = 0; i < changes.length; i++) { this.zone.run(() => { let image = ImageSource.fromBase64(this.database.getDocument(changes[i].getDocumentId()).image); this.images.push(image); }); } }); |
데이터베이스에 변경 사항이 있을 때마다 이를 반복하여 base64 데이터를 로드합니다. 이 예제는 간단하기 때문에 이미지가 업데이트되거나 삭제되지 않습니다. 만약 그렇다면 리스너의 로직이 좀 더 복잡해졌을 것입니다.
앵귤러를 사용하는 이유는 NgZone 는 리스너가 다른 스레드에서 작동하기 때문입니다. 구역화를 통해 데이터를 가져와 UI가 올바르게 업데이트되는지 확인할 수 있습니다.
기기와 서버 간에 이미지를 동기화하기 위해 필요한 작업은 이 정도였습니다. 쉽죠?
결론
방금 다음을 사용하여 장치와 플랫폼 간에 이미지 데이터를 동기화하는 방법을 살펴보았습니다. 네이티브 스크립트, 앵귤러, 카우치베이스에 대해 설명합니다. 이 튜토리얼은 이전에 작성한 튜토리얼의 후속편입니다, 네이티브스크립트 앵귤러 애플리케이션에서 캡처한 이미지를 카우치베이스에 저장하기에서 초기 애플리케이션을 실행했습니다.
이미지를 데이터베이스에 저장하지 않으려는 경우에는 Minio 또는 Amazon S3와 같은 객체 저장소를 사용하는 API를 만드는 것도 고려해 볼 수 있습니다. 이에 대한 튜토리얼을 작성했습니다. 미니오에 저장하는 API 만들기 도움이 될 수 있습니다.
Android 및 iOS에서 Couchbase를 사용하는 방법에 대한 자세한 내용은 다음을 참조하세요. 카우치베이스 개발자 포털.